J’ai eu beaucoup de retours positifs concernant mon analyse de la fiche produit du site Oscaro.com.
Du coup, je vous propose aujourd’hui l’analyse de la fiche d’une marque pour laquelle j’ai beaucoup d’affection, Nature & Découvertes.
En effet, ma maman m’emmenait quand j’étais petit dans un des magasins de la marque et j’ai toujours été émerveillé par l’atmosphère qu’ils ont réussi à créer.
Pour cette analyse, j’ai sélectionné aléatoirement une fiche du site et je vous proposerai ma version en fin d’article.
Bonne lecture ^^

Premieres impressions :
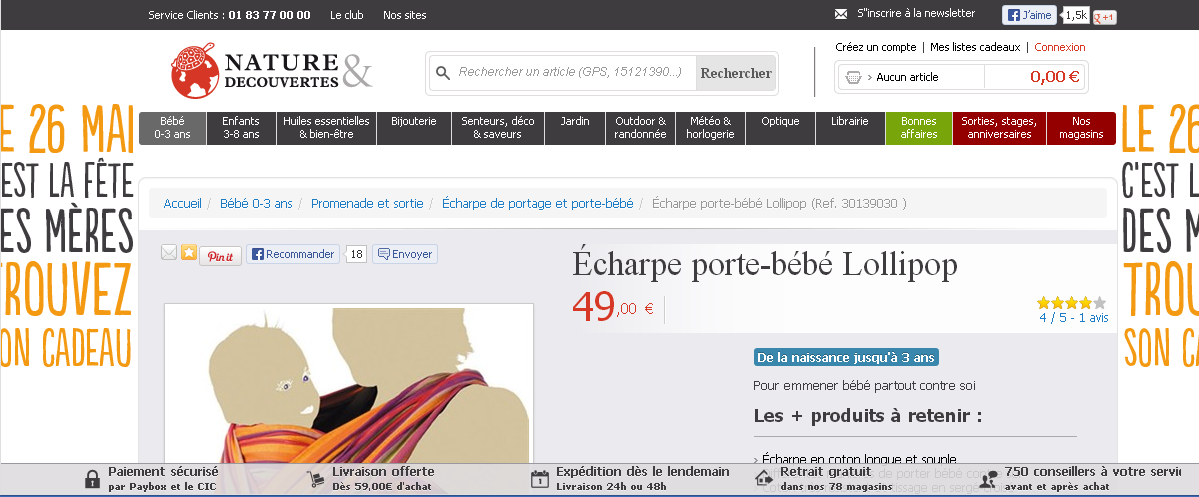
En arrivant directement sur cette fiche produit, j’ai plutôt une bonne impression.
Le logo est bien visible et je connais déjà la marque. Au-dessus de ce logo, un numéro de téléphone (avec un numéro non surtaxé il semblerait même si l’information ne m’est pas donnée – il faudrait la préciser) me rassure sur le sérieux du site.

Sur le côté droit, les logos de deux réseaux sociaux sont annoncés. Petite déception, en suivant l’indicateur du nombre de fans sur Facebook, il semblerait qu’il n’y a que 1500 personnes qui aiment la marque (je m’apercevrais plus tard qu’il y en a en fait plus de 124 000 fans). Cet indicateur mériterait donc d’être reconfiguré.
Très bon point, un slide-in (bandeau flottant qui reste en bas de page même si je suis amené à scroller) a été ajouté en bas de mon écran avec 4 éléments de rassurance importants :
![]()
– Mon paiement sera sécurisé grâce au CIC
– Je peux bénéficier de la livraison gratuite si j’achète pour 60€ et/ou si je retire mon achat en magasin
– Si je me fais livrer, la livraison sera rapide
– Enfin, il semblerait que je peux être conseillé avant et après mon achat
Petit défaut, en passant ma souris sur cet élément, un grand footer s’ouvre avec pleins de liens dont je n’ai, je dois vous avouer, rien à faire !
Je suis là pour le produit !!
Edit : cette fonction est même assez usante pour l’internaute (tel que moi) qui a passé un peu de temps sur la fiche. Cette fonctionnalité est vraiment à modifier.

Je peux voir qu’il y a de l’animation commerciale grâce à l’habillage, même si celui-ci n’a pas été calibré pour une résolution en 1024 x 768, la résolution qui assure que 100% des internautes voient l’élément.
Au niveau graphique, le site est propre ce qui me donne envie d’aller plus loin. Il a un aspect plutôt qualitatif, ce qui va bien avec mon idée de la marque. Je décide donc d’aller plus loin dans ma recherche de mon écharpe porte bébé.
Les principales balises :
Pour bien débuter, je vous propose d’analyser les principales balises.
Title : « Echarpe porte-bébé Lollipop »
Elle est composée de 3 mots pour un total de 27 caractères. Nous sommes bien loin du maximum recommandé (68 caractères). Elle pourrait donc être enrichie avec des synonymes et/ou des arguments recherchés par les internautes tels que « acheter » ou « pas cher ».
Exemple : « Acheter une écharpe porte-bébé Lollipop sur Nature & Découverte », soit 64 caractères.
Meta Description : « Avec bébé tout contre soi, on peut aller n’importe où, en toute liberté. Dans cette écharpe de portage très résistante en coton, bébé est confortablement blotti »
En ce qui concerne la balise Meta Description, qui est le texte qui s’affiche dans le moteur de recherche en dessous du titre, je suis plutôt septique. En effet, cette balise doit servir d’appel à l’action pour l’internaute. Elle doit donner envie à l’internaute de s’arrêter sur ce résultat et d’aller voir le site.
Or dans ce cas précis, je ne suis pas entièrement convaincu. Elle n’invite pas l’internaute à cliquer. Je pense réellement qu’elle pourrait être améliorée, sans pour autant être trop commerciale.
Par exemple : « Pour avoir bébé contre soi en toute liberté, découvrez l’écharpe porte bébé Lollipop. Celle-ci, composée de coton, est très résistante. Paiement Sécurisé et Retrait en magasin Gratuit »
H1 : « Echarpe porte bébé Lollipop »
Vous l’avez surement remarqué, elle est identique à la balise Title. Or, la balise H1 a un rôle de complément de la balise Title. Elle se doit donc de reprendre l’expression sur laquelle le site veut se positionner mais d’apporter des termes supplémentaires.
Comme je le disais plus haut, la balise Title est encore sous exploitée. En retravaillant cette balise, il sera possible de conserver la balise H1 telle qu’elle est actuellement. Elle sera alors unique et l’expression principale « Echarpe Porte bébé Lollipop » sera magnifiée aux yeux des petits robots de Google.
Analyse de la partie haute de la fiche produit :
Comme pour l’analyse de la fiche d’Oscaro, je vais travailler en résolution 1024 x 768.
Tout d’abord, il apparaît que le bouton d’ajout au panier n’est pas situé au dessus de la ligne de flottaison. Et cela pour plusieurs raisons selon moi :
– Un espace important est laissé entre le menu de navigation horizontal et le fil d’ariane (qui est très précis)
– Le haut du corps de la fiche est réquisitionné par les boutons de partage des réseaux sociaux et un gros espace composé du nom du produit, du prix et d’une notation.
– Enfin, un grand espace entre le visuel produit et les informations sur le produit est présent.

Vue de la fiche produit en configuration 1024 x 768
Il semble donc que la fiche soit à réorganiser pour réussir à optimiser l’ensemble des espaces disponibles et ainsi, faire remonter le call to action au-dessus de la ligne de flottaison :
– Les boutons de partage des réseaux sociaux devraient être situés en dessous de la ligne de flottaison. Le but premier du site est de vendre !
– Le prix est mal situé, bien trop loin du bouton d’ajout au panier.
– La notation ainsi que les avis ne sont pas mis en valeur là où ils sont situés à l’heure actuelle.
Point positif, certaines informations importantes sont plutôt bien situées. On apprend en effet que cette écharpe est conseillée « de la naissance jusqu’à 3 ans » et qu’elle sert à « emmener bébé partout contre soi ».
Un espace « Les + produits » est bien mis en valeur grâce à un titre voyant. Cet espace est composé de 3 arguments très intéressants pour l’internaute.

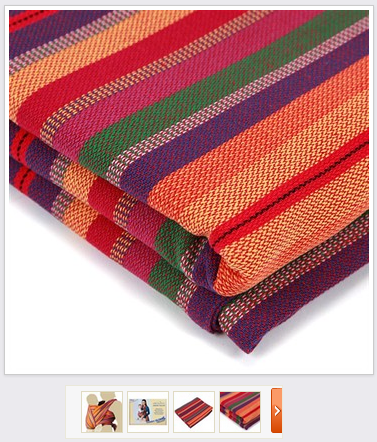
Les visuels produits sont nombreux et très qualitatif. Cela confirme mon sentiment de produit de qualités vendues par la marque Nature et Découverte.
Un visuel propose une décomposition des gestes à faire pour mettre correctement ce porte bébé. C’est vraiment très pratique !
Par ailleurs, le zoom sur les produits est très efficace car très réactif.
Côté visuel, c’est donc quasiment parfait !
Comme je vous le disais plus haut, les boutons d’actions sont situés en dessous de la ligne de flottaison. La couleur verte de ces boutons reprend le côté nature de la marque. Le bouton pour réserver le produit et l’acheter en magasin est plus petit mais la démarcation de couleur n’est pas suffisante à mon avis.
Point positif, en cliquant sur la petite flèche sur le bouton, le site me propose deux choses :
– Ajouter le produit à une liste de sélection (tiens, tiens, ça me rappelle quelques chose ! ^^)
– Vérifier la disponibilité en magasin.
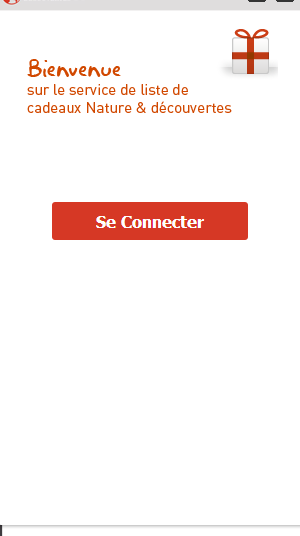
J’ai souhaité ajouter le produit à une liste de sélection et une colonne à gauche est apparue me proposant de me connecter pour rejoindre ma liste. Moi, dans le cas présent, je n’avais pas envie de créer une liste.
Du coup, j’ai cherché à fermer cette colonne. PATATRA ! En résolution 1024 x 768, ce n’est pas possible !! La croix de fermeture n’est pas accessible. Si j’avais été un internaute lambda, j’aurais quitté le site.

Mais où est la croix pour fermer cette fenêtre ?
En dessous des visuels, un bandeau de rassurance a été ajouté. Il reprend les mêmes éléments que sur le slide-in et ajoute la notion de garantie.
Très qualitatif, ce bandeau est mal situé de mon point de vue.
Conclusion de la partie haute :
Indéniablement, la partie haute de la fiche produit pourrait être améliorée. En effet, cette partie de la fiche est mal conçue, mal organisée ce qui ne permet pas de faire ressortir les informations importantes pour l’internaute.
A noter que le gros point positif de cette partie restera les visuels produits qui sont conformes à ce qu’on attend d’une marque telle que Nature & Découverte: de qualités.
Analyse de la partie basse de la fiche produit :

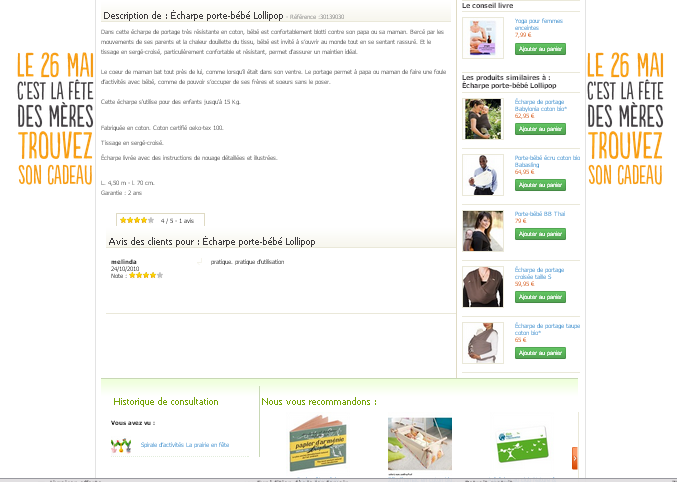
Cette partie a été coupée en deux : une partie centrale et une colonne à droite.
La partie centrale reprend un descriptif produit plus fournis ainsi que les avis clients avec la notation moyenne.
Le texte sera utile pour le référencement naturel du produit, même s’il est, à mon avis, placé trop bas pour être bien considéré par Google. Ce texte est cependant très complet.
Le module de notation est situé en-dessous du descriptif produit. Par contre, il n’est indiqué nul part comment il est possible de laisser un avis. En effet, aucun module n’est disponible. Dommage, cela doit freiner les internautes !
La colonne de droite très astucieuse car elle reprend :
– Du cross-selling avec un livre pour maman enceinte
– De l’up-selling avec d’autres écharpes-bébé qui, comme vous pouvez le voir, ont tous un prix supérieur à celui consulté.
Ces fonctionnalités permettent de proposer du maillage interne à l’internaute en lui offrant des portes de sorties.
Vraiment très efficace ! C’est un très bon point pour la fiche produit.
A noter que j’aurais ajouté, pour ma part, un bloc d’animation commerciale(et/ou des liens qui renverraient vers la catégorie du produit afin d’offrir une nouvelle porte de sortie à l’internaute dans le cas où ce produit ne lui conviendrait finalement pas.

Enfin, en bas de fiche, deux modules intéressant sont proposés :
– Un historique de consultation: pratique pour favoriser la navigation de l’internaute.
– Un slideshow de cross-selling avec possibilité d’ajout au panier direct.
Conclusion de la partie :
La partie basse de la fiche produit semble, et c’est étonnant, plus travaillée que la partie haute.
La plupart des fonctionnalités importantes pour un site e-commerce sont présentes.
Attention cependant à expliciter le module d’ajout d’avis car les avis permettent d’apporter du contenu frais à la fiche produit, et donc un bon point pour le SEO.
Bilan de mon analyse :
Après une première impression plutôt positive, mon sentiment sur cette fiche produit est mitigé.
Au niveau des balises, la balise Title, qui est finalement la plus importante pour le référencement naturel devrait être enrichie. La balise Méta, qui est le principal atout pour obtenir le clic de l’internaute, devrait être retravaillée pour inciter à l’action l’internaute.
Plus gênant, le haut de la fiche, qui est la partie la plus importante, peut être largement amélioré.
A contrario, le bas de la fiche est de bonne qualité avec des fonctionnalités très intéressantes pour l’internaute.
Cette fiche a déjà de nombreuses fonctionnalités qu’il faut simplement optimiser pour la rendre plus efficace et ainsi améliorer le taux de transformation du site
