Si vous avez prévu d’ouvir une boutique en ligne, de créer un site internet ou de refondre le vôtre, vous pourriez être intéressé par ce qui suit. En effet, lors de vos différentes sessions de benchmark ou votre navigation internet, vous vous êtes sûrement déjà dit: “j’aime bien la police d’écriture de ce site” suivi d’un “je l’utiliserais bien pour mon site internet”.
La police d’écriture d’un site, que l’on peut également appeler “font” ou “typographie”, fait partie intégrante d’une charte graphique de site internet. C’est en partie grâce à elle que vous allez imposer le design de votre site ainsi que tous les éléments de communication que vous aller créer. Il est donc indispensable de bien la choisir et la copier sur un de vos sites préférés peut être une bonne idée.
Et c’est là que j’interviens !
En effet, sachez qu’il existe un outil gratuit pour détecter la police d’écrire d’un site internet. Je vous propose aujourd’hui de vous livrer le nom de cet outil tout en vous expliquant la démarche pour identifier la typographie utilisée par un site internet en quelques clics seulement. Et l’avantage, c’est que cela devrait vous prendre 2 minutes au maximum.
Comment identifier la police d’écriture d’un site internet ?
Avant de commencer, sachez que j’ai publié récemment un article dans lequel je vous livre 3 sites internet pour télécharger des fonts gratuitement. N’hésitez pas à passer un peu de temps sur ce site car il y a logiquement la police d’écriture de votre futur site internet.
L’outil gratuit est en fait une extension !
Cette extension, elle s’appelle WhatFont et est disponible sur le navigateur le plus utilisé actuellement en France, à savoir Google Chrome. Je vous proposer de télécharger cette extension en utilisant les liens suivants: Whatfont pour Google Chrome
Cliquez simplement sur le lien ci-dessus et sélectionnez “ajouter à Chrome”. L’extension va alors s’installer dans votre navigateur et sera prête à être utilisée.
L’extension Safari à télécharger
A noter également que si vous utilisez le navigateur Safari d’Apple, vous pouvez également vous rendre sur le site du créateur de l’extension et la télécharger gratuitement.
Le site est en anglais (ainsi que l’extension) mais je vous assure que vous n’aurez aucune difficulté pour la trouver, la télécharger et l’utiliser.
L’extension Firefox: Font Finder
Sur Firefox, cette extension a un autre nom: Font Finder.
Comme ses pairs, elle est totalement gratuite et s’installe en quelques clics seulement.
Comment fonctionne la détection de fonts ?
Pour identifier la typographie d’un site internet, il vous faudra cliquer sur l’extension présente à droite de la barre d’URLs de votre navigateur Google Chrome.
Passez ensuite votre souris sur la typologie qui vous intéresse. Vous verrez alors apparaître une petite box qui vous livrera le nom de la police d’écriture utilisée pour le texte sur lequel vous serez positionné. Voici un exemple ci-dessous:

Dans cette capture d’écran, on apprend que la police d’écriture utilisée par Amazon est nommée “Amazon Ember”
Tout savoir sur la police d’écriture utilisée par un site
Là où l’outil est encore plus intéressant, c’est qu’il permet également de TOUT savoir sur la police d’écriture utilisée par le site internet interrogé.
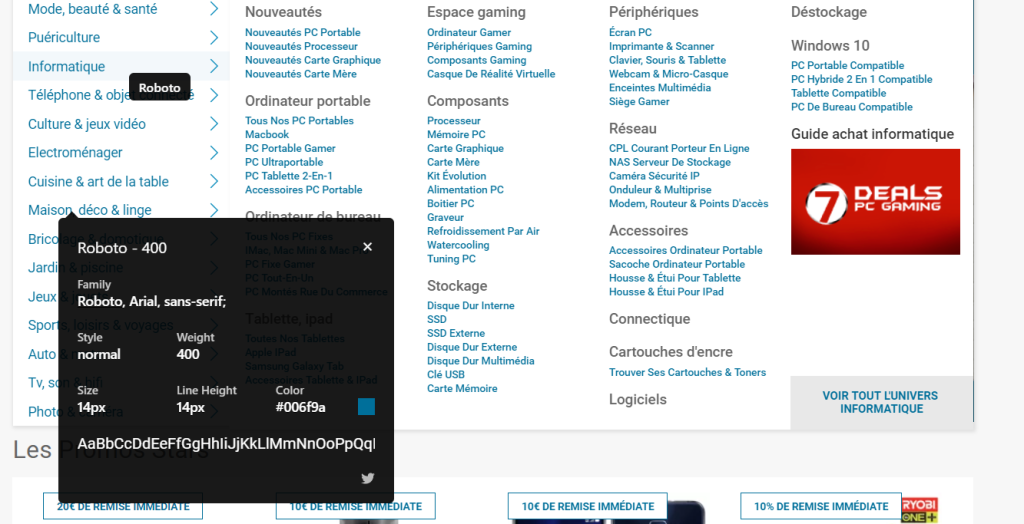
En effet, vous allez pouvoir, en cliquant simplement sur le texte qui vous plait, tout savoir sur ce texte: la famille, le style, la taille, la couleur… etc comme vous pouvez le voir ci-dessous:

Sur cette capture, on apprend que Rueducommerce utilise la police d’écriture Roboto, ayant un style normal mais également la taille de 14 pixels ou encore la couleur utilisée
Vous aurez ainsi toutes les informations nécessaires pour copier la police d’écriture d’un site et l’utiliser sur le vôtre gratuitement.
Elle est pas belle la vie ?
Et si on ne veut pas installer d’extension ?
Dans le cas où vous êtes réfractaire aux extensions, sachez qu’il existe également des services alternatifs en mode SAAS. Et comme pour Whatfont, ces solutions sont gratuites.
WhatTheFont
Le premier site est WhatTheFont. A noter qu’il est dans la langue de shakespeare mais que cela ne devrait pas être trop compliqué à utiliser, même pour des non initiés à l’anglais.
Pour détecter la typographie utilisée par un site, il vous suffira de faire une capture d’écran du site dont la typographie vous intéresse. Une fois cette capture réalisée, uploadez la tout simplement sur le site et celui-ci vous livrera toutes les informations nécessaires.
La problématique, c’est qu’il faut absolument que votre image ne comporte qu’une seule et unique police d’écriture. En effet, l’outil ne sait pas gérer le multi-fonts ce qui n’est pas idéal lorsqu’on apprécie le mixe de typographies utilisées sur une page internet.

Si vous uploadé une image qui comporte plusieurs polices d’écritures, vous vous exposez à ne pas avoir la réponse attendue mais bien ce message d’erreur.
A noter qu’il existe également une extension pour cet outil mais qui ne donne pas autant d’information que celle dont je vous ai parlé plus haut. L’ergonomie est plus rustique, ce qui démontre que l’outil est plus ancien, ce qui explique peut être pourquoi il est moins complet.
Dans le cas où vous ne souhaitez pas utiliser d’extension, What the Font peut tout de même être une alternative intéressante.
What Font is
Autre alternative à l’extension Whatfont qui vous permettra d’identifier la police d’écriture utilisée par un site internet: What Font is.
A la manière de What the Font, What Font is est un outil en mode SAAS, qui est donc accessible directement depuis votre navigateur internet. Il n’est donc pas nécessaire d’installer une extension pour l’utiliser.
Mais, après plusieurs utilisations de l’outil, je reste déçu par les informations apportées qui sont, selon moi, bien moins intéressantes que l’extension. Encore une fois, c’est pratique pour ceux qui n’ont pas les droits d’admin de leur PC et qui ne veulent pas attendre deux semaines que le service informatique de leur entreprise viennent leur installer.