Bienvenue dans le guide complet pour optimiser les tailles d’images Shopify en 2024, spécialement conçu pour les gérants de sites Shopify. En tant que propriétaire d’un site marchand, vous savez à quel point les visuels de qualité sont essentiels pour attirer et convertir vos clients. Cependant, il est tout aussi crucial de s’assurer que ces images sont optimisées pour garantir une expérience utilisateur optimale et maximiser les performances de votre boutique en ligne.
Dans cet article, nous vous fournirons les dernières recommandations en matière de tailles d’images sur Shopify, ainsi que des conseils pratiques pour optimiser vos visuels. Que vous soyez en train de créer votre boutique en ligne ou que vous cherchiez à améliorer les performances de votre site existant, ce guide vous aidera à prendre des décisions éclairées et à obtenir des résultats concrets.
Nous aborderons les différents types d’images présents sur Shopify, tels que les images de produits, les images de collections, les images de diaporama et bien d’autres encore. Vous découvrirez les tailles recommandées, les formats pris en charge et les meilleures pratiques pour chaque type d’image.
De plus, nous vous présenterons des outils gratuits et faciles à utiliser pour redimensionner et compresser vos images, afin de garantir des temps de chargement rapides et une navigation fluide sur votre site. Vous apprendrez également comment vérifier l’apparence de vos images sur les appareils mobiles, étant donné que la majorité des utilisateurs accèdent aux sites marchands depuis leur téléphone portable.
En suivant les conseils de ce guide, vous pourrez améliorer l’expérience utilisateur de votre boutique en ligne, réduire les temps de chargement, économiser de la bande passante et augmenter votre visibilité dans les moteurs de recherche. En optimisant les tailles d’images sur votre site Shopify, vous mettrez toutes les chances de votre côté pour atteindre vos objectifs commerciaux et offrir à vos clients une expérience visuelle exceptionnelle.
Suivez le guide !
Pourquoi faut-il optimiser les visuels sur Shopify ?
Les visuels d’un site marchand Shopigfy doivent être optimisés pour plusieurs raisons.
Amélioration de l’expérience utilisateur
Les visuels de haute qualité et optimisés jouent un rôle clé dans l’amélioration de l’expérience utilisateur.
Des images nettes, attrayantes et bien présentées attirent l’attention des visiteurs, les incitant à explorer davantage votre site et à y rester plus longtemps.
Une expérience utilisateur agréable est un facteur clé pour augmenter les ventes et fidéliser les clients.
Optimisation de la vitesse de chargement
La vitesse de chargement d’un site est un élément déterminant pour l’expérience utilisateur.
Les visuels non optimisés peuvent ralentir considérablement le temps de chargement des pages, ce qui peut frustrer les visiteurs et les pousser à quitter votre site.
En optimisant les visuels, en réduisant leur taille de fichier et en utilisant des techniques de compression appropriées, vous pouvez considérablement améliorer la vitesse de chargement de votre site, offrant ainsi une expérience de navigation fluide et rapide.
Réduction de la consommation de bande passante
Les visuels non optimisés peuvent entraîner une utilisation excessive de la bande passante de votre site, ce qui peut avoir un impact sur les coûts si vous payez pour la bande passante utilisée.
En compressant les images et en réduisant leur taille de fichier, vous pouvez considérablement réduire la consommation de bande passante, ce qui peut être bénéfique pour votre budget.
Adaptation à tous les appareils: le responsive design
Avec la prolifération des appareils mobiles, il est essentiel que les visuels sur un site marchand s’adaptent correctement à tous les écrans, y compris les smartphones et les tablettes.
Les visuels optimisés se chargent rapidement et s’ajustent automatiquement à la taille de l’écran, offrant ainsi une expérience visuelle optimale sur tous les appareils.
Cela garantit que les utilisateurs peuvent facilement naviguer sur votre site, quelle que soit la plateforme qu’ils utilisent.
Optimisation pour les moteurs de recherche et le référencement naturel
Les moteurs de recherche accordent une grande importance à la vitesse de chargement des pages, y compris celle des images.
Un site marchand avec des visuels optimisés bénéficie d’une meilleure performance globale, ce qui peut entraîner un meilleur classement dans les résultats de recherche.
En optimisant les visuels, vous améliorez non seulement l’expérience utilisateur, mais vous renforcez également votre présence en ligne et votre visibilité dans les moteurs
Lire également:
- Thème Shopify: comment choisir le thème parfait ? Faut-il choisir un thème Shopify gratuit ?
- Shopify Dropshipping: comment se lancer ?
- Shopify Avis: faut-il choisir Shopify pour créer un site e-commerce ?
Les différentes tailles existantes et recommandées sur Shopify
Voici les tailles d’images les plus couramment recommandées sur Shopify :
- Taille d’image de produit Shopify : 2048 x 2048 pixels ou 800 x 800 pixels. Shopify recommande d’utiliser des photos de produits carrées avec une taille de 2048 x 2048 pixels pour obtenir une bonne qualité d’image et une vitesse de chargement rapide. Les images au format JPG ou PNG sont recommandées.
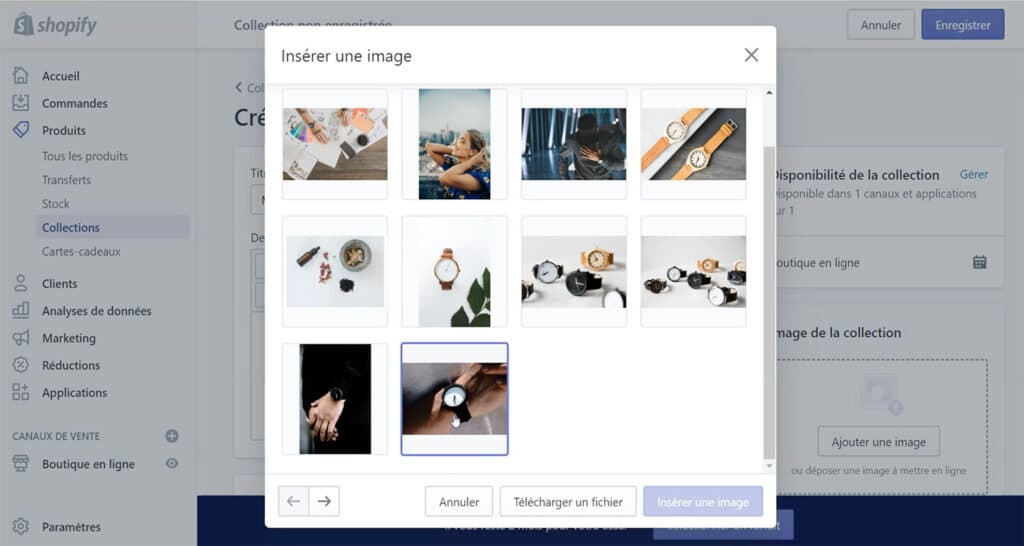
- Taille d’image de collection Shopify : Shopify n’impose pas de taille spécifique pour les images de collection. Cependant, il est suggéré de maintenir une cohérence dans les dimensions des images de collection. Par exemple, des images carrées avec une taille de 2048 x 2048 pixels sont souvent recommandées pour des résultats de haute résolution.
- Taille d’image de diaporama Shopify : La taille recommandée pour les images de diaporama Shopify est de 1200 à 2000 pixels de largeur et de 400 à 600 pixels de hauteur. Il est conseillé de centrer les images pour qu’elles s’affichent correctement sur les appareils mobiles.
- Taille d’image d’en-tête Shopify : Shopify recommande de ne pas dépasser une hauteur de 120 pixels pour les images d’en-tête. Il est important de tenir compte de la taille de bloc d’en-tête de votre thème Shopify.
- Taille de bannière Shopify : La taille de la bannière dépend du thème spécifique que vous utilisez sur Shopify. Par exemple, avec le thème Brooklyn, vous pouvez utiliser des images de 1200 x 800 pixels.
- Taille de logo Shopify : La taille maximale recommandée pour le logo Shopify est de 450 x 250 pixels. Cela garantit que le logo s’adapte correctement à la largeur de la barre latérale.

Quels sont les formats d’images qui peuvent être utilisés sur Shopify ?
Sur Shopify, vous pouvez utiliser les formats d’images suivants :
- JPG (ou JPEG) : Il s’agit du format le plus couramment utilisé pour les images en ligne. Les fichiers JPG sont compressés, ce qui réduit leur taille tout en maintenant une bonne qualité d’image. C’est un format idéal pour les photographies et les images avec beaucoup de détails.
- PNG : Le format PNG est utilisé pour les images nécessitant une transparence ou une qualité sans perte. Il est préférable d’utiliser le format PNG pour les logos, les graphiques et les images avec des éléments textuels, car il permet de conserver la netteté des contours et des détails.
- GIF : Le format GIF est principalement utilisé pour les images animées ou les petites animations. Il prend en charge une palette de couleurs limitée, ce qui le rend adapté aux images simples avec des aplats de couleurs.
- SVG : Le format SVG (Scalable Vector Graphics) est utilisé pour les images vectorielles. Il permet de redimensionner l’image sans perte de qualité, ce qui en fait un choix idéal pour les logos et les icônes.
Mon conseil
Le format JPG est le format le plus efficace car il allie des images de bonnes qualités avec un poids peu élevé.
Comment optimiser le référencement naturel des images d’un site e-commerce Shopify ?
Si vous souhaitez optimiser le référencemant naturel des images de votre site e-commerce Shopify, il sera nécessaire de suivre plusieurs bonnes pratiques que je vous détaille ci-dessous.
10 Bonnes pratiques pour optimiser le référencement d’une image
- Choisissez des images de haute qualité : Utilisez des images nettes, claires et attrayantes pour améliorer l’expérience visuelle des utilisateurs.
- Utilisez des noms de fichiers descriptifs : Renommez vos fichiers d’images avec des noms pertinents et descriptifs, en utilisant des mots-clés appropriés pour aider les moteurs de recherche à comprendre le contenu de l’image.
- Optez pour des formats d’images adaptés : Utilisez des formats d’images optimisés tels que JPEG ou WebP pour réduire la taille des fichiers sans compromettre la qualité visuelle.
- Comprimez vos images : Réduisez la taille des fichiers d’images en utilisant des outils de compression d’images pour améliorer les temps de chargement de votre site. Veillez à maintenir un équilibre entre la taille du fichier et la qualité de l’image.
- Utilisez des balises alt : Ajoutez des balises alt aux images pour décrire leur contenu aux moteurs de recherche et aux utilisateurs ayant des problèmes de vision. Utilisez des mots-clés pertinents dans les balises alt lorsque cela est approprié.
- Optimisez les balises de titre et de description : Utilisez des balises de titre et de description pertinentes pour les images afin de renforcer leur pertinence pour les moteurs de recherche. Intégrez des mots-clés stratégiquement, mais évitez le bourrage de mots-clés.
- Veillez à la cohérence des dimensions : Utilisez des dimensions cohérentes pour vos images afin d’obtenir une présentation visuelle uniforme sur votre site. Évitez de redimensionner les images de manière excessive dans le code CSS, car cela peut affecter la qualité et la vitesse de chargement.
- Créez un fichier sitemap image : Incluez vos images dans un fichier sitemap image XML et soumettez-le à Google Search Console pour aider les moteurs de recherche à découvrir et indexer vos images plus efficacement.
- Vérifiez la vitesse de chargement des images : Utilisez des outils d’analyse de performance pour évaluer la vitesse de chargement de vos images. Si nécessaire, optimisez-les davantage en ajustant la taille, la compression ou la mise en cache.
- Testez l’affichage sur différents appareils : Vérifiez comment vos images apparaissent sur différents appareils, y compris les mobiles et les tablettes. Assurez-vous qu’elles sont correctement redimensionnées et qu’elles conservent leur qualité visuelle.

Lire également:
- Shopify ou Wizishop: quelle solution choisir ?
- Shopify ou Wix: que choisir pour ouvrir une boutique en ligne ?
Quels sont les meilleurs outils pour compresser des images destinées à un site Shopify ?
Lorsqu’il s’agit de compresser des images pour votre site Shopify, il existe plusieurs outils efficaces et conviviaux disponibles. Voici une liste des meilleurs outils de compression d’images que vous pouvez utiliser :
- Shopify Image Resizer Tool : Cet outil intégré à Shopify vous permet de redimensionner et de compresser vos images directement dans la plateforme. Il vous permet de télécharger jusqu’à six photos à la fois, ce qui facilite grandement le processus.
- Compress JPEG : Compress JPEG est un outil en ligne gratuit qui permet de compresser les images au format JPEG sans perdre en qualité. Il réduit la taille des fichiers en éliminant les données inutiles, ce qui permet de réduire considérablement le temps de chargement des images.
- TinyPNG : TinyPNG est un autre outil en ligne populaire pour la compression d’images. Il prend en charge les formats JPEG et PNG et offre une compression sans perte de qualité. TinyPNG utilise une technologie de compression avancée pour réduire la taille des fichiers sans sacrifier la clarté de l’image.
- ImageOptim : ImageOptim est un logiciel de compression d’images gratuit et open-source pour Mac. Il utilise diverses techniques de compression pour réduire la taille des fichiers sans perte de qualité. Il peut également supprimer les métadonnées inutiles des images, ce qui contribue à une meilleure optimisation.
- Crush Pics : Crush Pics est une application Shopify qui simplifie la compression d’images sur votre boutique en ligne. Elle permet de compresser automatiquement les images dès que vous les téléchargez, ce qui vous fait gagner du temps et garantit des temps de chargement rapides.