La création de contenu est le nerf de la guerre de votre présence sur le web : que ce soit pour alimenter les réseaux sociaux ou enrichir votre site internet, votre communication passe par une image, une vidéo ou un contenu éditorial adaptés à vos canaux et en adéquation avec votre ADN.
Il faut apprendre à jongler avec les différents formats demandés par les plateformes, mais également avec les contraintes de poids et de référencement pour publier vos contenus et assurer leur performance, à savoir leur lisibilité, leur viralité ou tout simplement leur temps de chargement.
Voici une sélection de quinze outils gratuits testés et validés pour réaliser des contenus digitaux sans l’aide d’un graphiste ou d’un webdesigner. Le web fourmille d’applications ou d’outils de création de contenu.
Je les ai passé à la moulinette de 3 filtres : gratuité, facilité d’utilisation et qualité, pour être sûre qu’ils conviennent aux différents usages et contraintes des différents supports mais également pour garantir qu’ils offrent un rendu professionnel et stylé.
Deux banques d’images gratuites et libres de droit
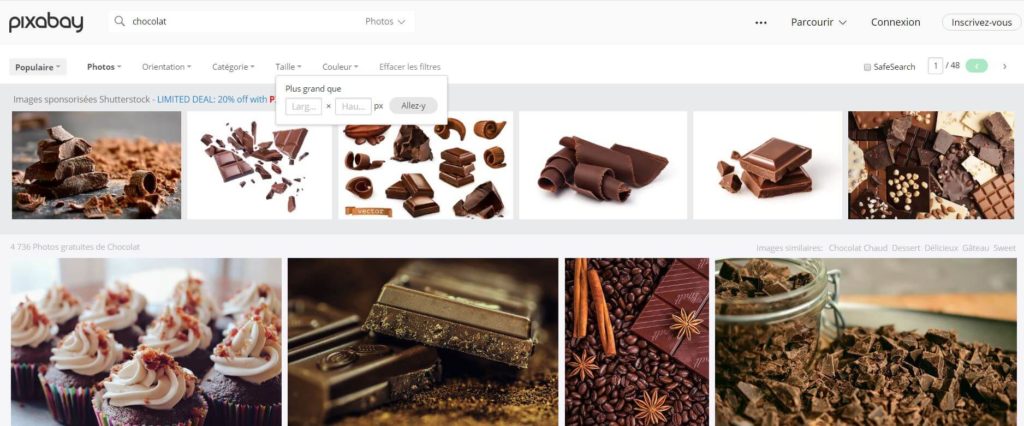
Il existe près d’une centaine de banques d’images qui se revendiquent « gratuites ». Parmi celles-ci j’ai retenu Pexels et Pixabay qui répondent au cahier des charges suivants :
- Téléchargement et utilisation gratuits et libres de droit (pour l’usage personnel ou commercial)
- Richesse de la banque (nombre et récence des contenus)
- Qualité professionnelle des visuels/vidéos/illustrations
- Modernité des visuels (esthétisme, prise de vue, récence)
- Filtres d’affichage par taille/définition, couleur, catégorie, orientation
- Filtre par type de contenus (photos, vidéo, illustration, …)
- Puissance de l’outil de recherche (suggestion sémantique, recherche avancée, …)
- Adaptation à la langue française du moteur de recherche interne
- Information sur l’origine de la photo/vidéo et son taux d’utilisation
Comment ça marche concrètement ?
- On utilise le moteur de recherche interne avec un terme plus ou moins générique en fonction du nombre et de la pertinence des résultats. Il peut être intéressant de tester des synonymes ou des expressions liées au champ sémantique du terme recherché. Également, certaines banques ne sont pas traduites, il est donc recommandé d’écrire en anglais le mot clé pour maximiser sa recherche.
- Après avoir cliqué sur la photo/vidéo choisie, on sélectionne la résolution désirée, on clique sur le lien de téléchargement. Pexels propose même une fonctionnalité géniale de redimensionnement personnalisé.
- Certaines banques d’images requièrent la création ou la connexion à un compte pour permettre le téléchargement de visuels, ça n’est pas le cas de Pexels ou Pixabay.


Vous ne trouvez pas ce que vous cherchez ? voici une liste (non exhaustive) de banques d’images, gratuites ou avec des offres de téléchargements offerts : Burst, Kaboompics, Stickpng (banque de .png !), Skitter Photo, Pic Jumbo, Unsplash, Free Images, Fotomelia, Pixambo, DevoStock, Plixs, Streetwill, StockSnap, Free Stocks, Public Domain Pictures, New Old Stock, Designers Pics, Death To The Stock Photo, Realistic Shots, Unsplash, Gratisography, mais aussi les plus connus Pinterest, Adobe Stock, 500px, Flickr, …
Deux outils pour créer des contenus comme un pro
Vous avez besoin d’un logo, d’une présentation ou de créer des designs pour alimenter votre site ou vos réseaux sociaux ? Canva va devenir votre application préférée… sa version gratuite permet de réaliser des contenus professionnels et super tendance, très facilement, avec l’accès à une banque de visuels et des outils de création très intuitifs. Il faut soit télécharger l’application soit la version desktop, accessible après une création de compte.
Voici comment ça se passe :
- Vous choisissez l’objet de votre créa : post Facebook, story Instagram, logo, etc.
- Vous accédez à une banque de modèles entièrement personnalisables
- Vous chargez, si besoin, vos propres visuels
- Vous modifiez les wordings avec votre contenu éditorial, avec la possibilité de choisir parmi une liste de polices
- Vous utilisez les outils du tableau de bord pour réduire, changer l’emplacement, ajouter du texte, etc.
- Vous téléchargez le contenu dans le format adéquat et alimentez directement vos réseaux sociaux
Il est également possible de partir d’un template vierge pour créer entièrement votre contenu et n’utiliser qu’une trame déjà au format demandé par la plateforme sociale que vous souhaitez alimenter.


Avec le même fonctionnement que Canva, Crello est le deuxième outil pour créer rapidement des designs pour vos publications sociales ou vos différents supports. Comme Canva, il propose une version gratuite et convient à Instagram, Facebook, Pinterest. Il vous permet également de créer facilement des bannières commerciales pour votre site web, avec une utilisation toute aussi intuitive.

On pourrait citer les outils concurrents Desygner ou DesignCap, mais les templates sont moins riches et moins modernes selon moi.
Deux outils pour générer du contenu vidéo
De tous les contenus, la vidéo est le contenu roi du webmarketing et du brand content. Pertinent, divertissant et qualitatif, la vidéo assure de l’engagement et de la viralité sur les réseaux sociaux, ou de l’immersion et de l’expérientiel sur vos différents canaux. Ici encore, beaucoup d’outils existent pour réaliser de petits clips ou des montages vidéos courts.
J’ai testé et vraiment apprécié Promo et Animoto mais la version d’essai ne permet que… l’essai, et l’objet de cet article est de trouver des outils gratuits, en tout cas au démarrage.
Sur ces deux sites, vous ne pourrez pas utiliser votre création sans avoir enregistré une carte bleue, et il faut compter environ 30€ par mois. Les templates sont nombreux et la personnalisation ultra simple, à base de drag and drop et de customisation d’encarts déjà designés.
Musique, gestion de la cinématique, animations : on arrive à une petite vidéo vraiment quali en à peine 30 minutes.

Je retiens deux outils offrant une version d’essai ou de base gratuite, et proposant une solution intuitive et un rendu professionnel : PlayPlay et Lumen5.
Sur la base de templates pré-packagés, on a la possibilité de charger ses propres contenus (photos, textes et vidéos) pour les animer. Lumen5 a une fonctionnalité très pratique qui consiste à charger le contenu visuel et éditorial de votre site (on rentre l’url et la magie opère).
Les deux outils donnent accès à une galerie très riches de modèles, classés en catégories adaptées aux diverses fonctions commerciales, marketing ou professionnelles de la vidéo finale.
Les formats des clips sont automatiquement adaptés selon le canal de diffusion choisi au préalable : story Instagram, post Facebook, tweet,…

Un outil pour détourer sans faire appel à Photoshop
En e-commerce il est courant d’avoir besoin de montrer une photo détourée dans les fiches produits ou les catalogues photos à destination des flux produits. Remove permet un détourage ultra rapide et assez qualitatif, à faire pâlir un expert de Photoshop.

Deux outils pour mettre en scène vos produits
Pour mettre en scène votre site ou votre application sur un écran de téléphone, d’ordinateur, ou même sur un t-shirt, il existe des outils comme Dunnnk ou Place It (aller dans « free templates » ), qui vous permettent de réaliser les fameux « mock-up ». C’est une chouette façon de montrer un site qui n’existe pas encore, de mettre en scène un MVP ou de promouvoir son logo sur des produits dérivés sans voir à les réaliser.
Deux options :
- Soit l’outil génère automatiquement la mise en scène après avoir téléchargé le visuel à intégrer dans l’image choisie (c’est le cas pour Dunnnk)
- Soit il faut télécharger le mock-up et intégrer depuis Photoshop le visuel sur le calque nommé « place design » (c’est le cas pour Place It)


Deux outils pour générer des palettes de couleur et identifier des profils colorimétriques
Identifier un profil colorimétrique
Vous avez repéré sur internet une couleur que vous voulez reproduire à l’identique ? Vous voulez connaître les références RVB (RGB) d’un picto ou d’une couleur de police ?
Téléchargez l’extension Colorzilla (disponible pour Chrome et Firefox), utilisez la pipette pour sélectionner la couleur en question : l’outil vous donne les références RVB, que vous pourrez alors renseigner dans les différentes palettes sur lesquelles vous travaillez !

Générer des palettes de couleurs harmonieuses et tendance
Colorzilla propose d’autres options que le « color picker » : vous avez la possibilité d’analyser la palette colorielle d’un site via son outil « webpage color analyser » disponible dans le menu de l’extension.
Mon deuxième chouchou pour créer des harmonies colorielles est le site Coolors : il génère des palettes par centaines pour donner des inspirations de couleurs qui matchent, que ce soit pour une charte graphique que pour une création vectorielle.
On a la possibilité d’explorer des combinaisons mais également d’en générer, à partir d’une couleur que l’on fournit ou à partir d’une photo que l’on charge… il suffit ensuite de récupérer le profil des différentes couleurs de la palette (en hexadécimal, RVB, CMYK, …).


Pour aller plus loin : Color Hunt et Adobe Color.
Deux outils gratuits pour télécharger des polices
Pour les polices classiques et SEO friendly, Google Font est la référence de téléchargement.
On choisit un certain nombre de filtres (langue/alphabet, type de polices) et on a accès à l’intégralité de la famille d’une police en téléchargement gratuit et en usage libre de droit ( il y a un peu moins de 1000 polices disponibles).
L’avantage des Google fonts tient au fait que les polices n’ont pas besoin d’être téléchargées par votre navigateur et qu’elles ne dégradent donc pas votre performance web : leur utilisation garantie que votre référencement naturel ne sera pas dégradé par l’usage de polices originales et non référencées.

Il y a pléthore de sites proposant le téléchargement de polices. Si je devais n’en citer qu’un autre, ce serait Dafont pour la richesse de sa base et sa simplicité d’utilisation.
Deux outils pour faire le plein d’idées de design
Behance est LA référence des graphistes et webdesigner pour s’inspirer et partager leur travail.
Sous forme de galerie, le site classe par logiciels/techniques artistiques une banque de contenus impressionnante, de quoi trouver l’inspiration auprès des meilleurs professionnels.
On peut également benchmarker la travail de webdesigners ou de célèbres agences sur des sites comme Dribbble ou Lapa Ninja.
