Depuis quelques mois/années maintenant, la tendance chez les internautes (et je dirai même multidevices-nautes), c’est le ROPO, research online – purchase offline (rechercher en ligne et acheter en boutique).
Cette tendance, associée à la montée en puissance des Clicks and Mortar (magasins physiques qui disposent d’un site e-commerce), a incité les sites e-commerce à développer des stratégies multicanal, c’est à dire alliant le digital au commerce traditionnel.
Je vous propose aujourd’hui de nous intéresser au store locator, qui est selon moi, est la pierre angulaire d’une stratégie multicanal pour un site de e-commerce. Je vous livrerai une définition du store locator ainsi qu’un exemple type de store locator. Par la suite je vous démontrerai l’intérêt qu’une telle fonctionnalité peut apporter aux internautes ainsi qu’à un site e-commerce. Enfin, je vous livrerai les bonnes pratiques d’un store locator efficace et surtout comment le mettre en avant.
Le store-locator, l’indispensable fonctionnalité d’une stratégie multicanal
Toute stratégie multicanal efficace commence par la mise en place et la promotion d’un store locator sur un site e-commerce.
Qu’est ce qu’un store locator ?
Le store locator est une fonctionnalité qui permet aux internautes de géolocaliser rapidement et facilement le magasin physique le plus proche de chez eux lorsqu’ils sont sur un site internet (e-commerce ou non).
Généralement, un store locator utilise la géolocalisation de l’internaute (via une connexion mobile par exemple) ou demande à l’internaute de renseigner un code postal pour afficher les magasins les plus proches sur une carte interactive.
Exemple de store locatore efficace
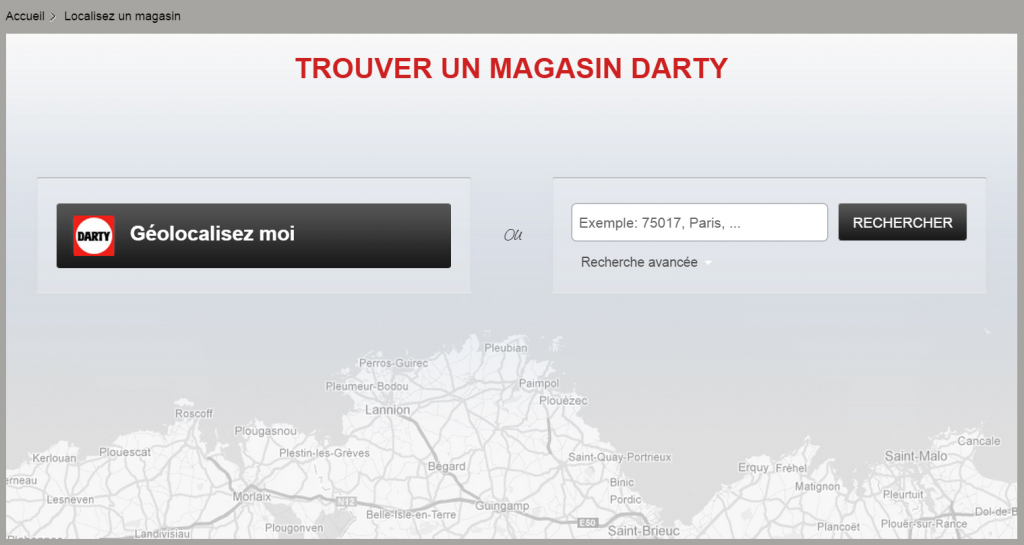
Je considère que le store locator de Darty est l’un des plus efficace du moment. D’ailleurs, je trouve que Darty est le click and mortar qui a mis en place la meilleure stratégie multicanal à l’heure actuelle.
Voici à quoi ressemble le store locator de Darty:

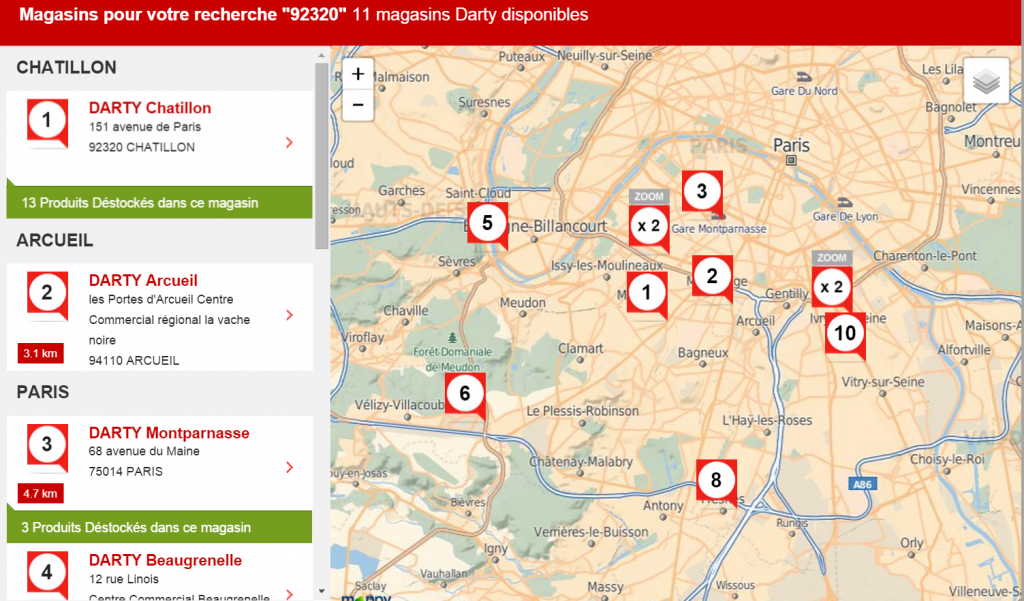
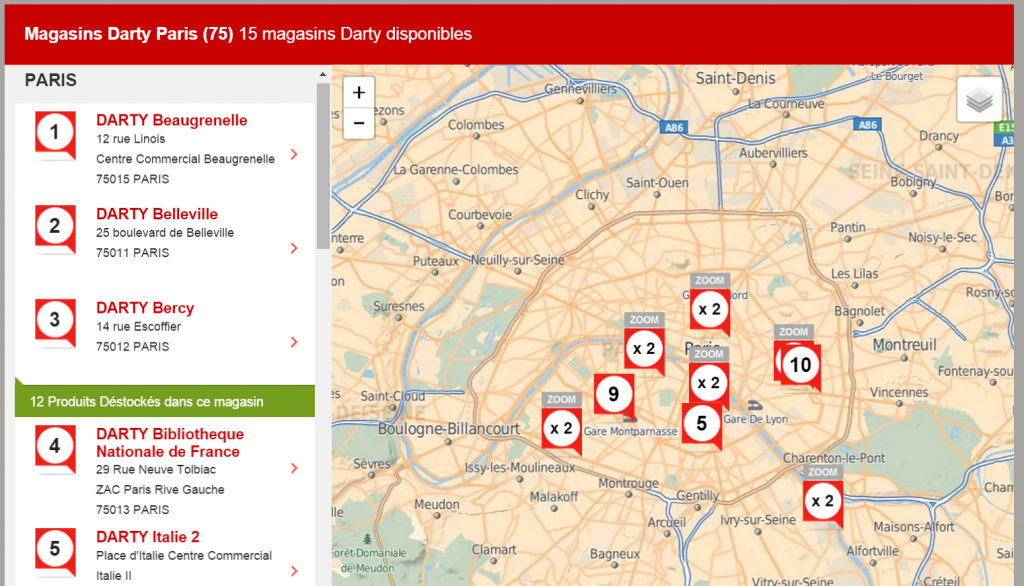
Et voici à quoi ressemble le résultat d’une requête dans le store locator:

Quel est l’intérêt d’un store locator pour les internautes ?
Le store locator d’un site e-commerce est l’élément le plus important d’une stratégie multicanal efficace. Il doit ainsi permettre aux internautes de:
– Trouver facilement et rapidement le magasin physique le plus proche de chez eux
– Accéder aux informations relatives au magasin le plus proche: heures et jours d’ouverture, adresse, numéro de contact…
– Récupérer facilement le plan d’accès au magasin, souvent en utilisant Google Maps. L’internaute peut ainsi tracer en quelques clics seulement son itinéraire.
Par ailleurs, un store locator est un élément de ré-assurance TRES important pour un internaute. En effet, grâce à cette fonctionnalité, l’internaute a pleinement conscience qu’il aura un magasin physique à côté de chez lui dans le cas où il en aurait le besoin (cas habituel lors d’une opération de SAV).
Quels avantages tirer d’un store locator
Je vous l’expliquais plus haut, le store locator est un élément clé dans la ré-assurance de l’internaute et donc dans l’amélioration du taux de transformation d’un site e-commerce.
Mais ce n’est pas tout, le store locator a également un intérêt au niveau du référencement naturel. En effet, dans un store locator, il est conseillé de créer une « fiche magasin » pour l’ensemble des établissements physiques existants. C’est au sein de ces fiches que seront renseignées les informations relatives au magasin (adresse, contact…).
Si ces fiches sont créées de manière efficace en terme de référencement naturel, celles-ci remonteront dans les résultat de Google, ce qui permettra aux internautes d’accéder encore plus rapidement aux informations recherchées. Par exemple, lorsqu’un internaute tapera « darty paris », le premier résultat naturel est la fiche du store locator dédiée aux magasins parisiens:

Voici la page dédiée aux magasins darty sur Paris:

Et d’ailleurs, la première page sur la requête « darty Paris » est trustée par l’ensemble les fiches magasins du store locator:

Comment rendre un store locator efficace ?
Un module responsive design
Le fait que les fiches magasins d’un store locator peuvent être indexées dans les résultats des moteurs de recherches implique que le store locator soit créé de manière responsive design, pour permettre aux mobinautes (très actifs ces derniers temps ^^) d’accéder à une version optimisée du store locator sur leur smartphone.
Un magasin = une fiche créée
De plus, comme je l’évoquais un peu plus haut dans ce billet, qui dit store locator implique la création de fiches dédiées pour chaque magasins. C’est indispensable pour permettre à l’internaute d’accéder aux informations du magasin qu’il recherche mais également pour favoriser le référencement naturel de ces fiches.
Une carte interactive est un vrai plus
Je l’évoquais également plus haut, un store locator doit faciliter l’accès aux magasins physiques pour les internautes. Il est donc indispensables de prévoir le branchement d’une carte interactive à la Google Maps, cartes qui permettront aux internautes de trouver facilement leur itinéraire.
C’est d’ailleurs généralement sur cette map interactive que les différents magasins sont affichés, par l’intermédiaire de points. Un peu comme le fait AirBNB par exemple.
Enfin, pour en savoir en plus la manière de rendre un store locator efficace, je vous conseille également de lire l’excellent billet de la non moins excellente Lise Deschamps qui vous présente 4 propositions originales (et efficace) pour un store locator qui déchire ! ^^
Comment mettre en avant un store locator ?
Le menu de navigation, la base de toute mise en avant
Le premier endroit d’un site où le store locator doit être mis en avant est bien évidemment le menu de navigation, qu’il soit horizontal ou vertical.
En mettant en avant le store locator de cette manière, cette fonctionnalité très appréciée des internautes devient également un élément de ré-assurance.
Comme vous pouvez le voir ci-dessous, Optic2000 affiche clairement ses 1200 magasins. C’est un vrai gage de sérieux pour l’internaute:

La home générale, un indispensable
Le store locator doit généralement mis en avant directement sur la home générale d’un site e-commerce. Cela permet ainsi aux internautes de tout de suite savoir qu’ils auront la possibilité d’aller en boutique que ce soit pour acheter leur produit (après pris les informations sur internet), se faire livrer le produit ou encore assurer un service après vente du produit.
Le site e-commerce de la chaîne de supermarchés Lerclec affiche son store locator juste en-dessous de la ligne de flottaison de sa home générale.

L’utilisation du header et du footer
Le header est visible sur l’ensemble des pages d’un site e-commerce. Il est donc intéressant d’afficher directement cet espace pour mettre en avant un store-locator.
Par exemple, le site de Leclerc l’a positionné au centre de son header.

Tout comme le header, le footer d’un site e-commerce est visible depuis l’ensemble des pages. Depuis quelques mois maintenant, la norme est d’ajouter un bandeau de ré-assurance au-dessus du footer. Ce bandeau doit permettre de mettre en avant l’aspect multicanal du site.
Par ailleurs, le footer peut être un second élément pour mettre en avant le store locator, comme le fait actuellement le site de la Halle aux chaussures

A noter qu’en 2013 déjà, le groupe Nielsen avait réalisé une étude sur les bonnes pratiques d’un store locator efficace. Cette étude est payante mais les études Nielsen valent généralement l’investissement consenti.
Bonne vacances d’été à toutes et à tous