Vous avez entendu parler de Google Tag Manager mais vous vous demandez encore à quoi ça sert exactement ? Vous pensez que Google Analytics suffit pour traquer votre site internet ? Je vais vous démontrer dans cet article pourquoi c’est indispensable d’utiliser Google Tag Manager pour connaître le comportement de vos visiteurs.
Pourquoi c’est intéressant d’utiliser Google Tag Manager ? Simplement parce qu’avec le seul code GTM à insérer sur votre site internet vous pouvez connaître tout du comportement de votre visiteur.
Cela permet au site de charger plus vite que si vous deviez mettre un code pour chaque tracking. Plus vous mettez des morceaux de code et plus votre site sera lent et donc plus vous perdrez de visiteurs. C’est bien connu, les visiteurs sont impatients et partent vite si la page ne se charge pas rapidement.
Je vous montrerai aussi comment créer un tag sur Google Tag Manager. Suivez le guide !
Google Tag Manager, c’est quoi ?
Google Tag Manager est un outil gratuit de Google qui permet de créer des événements dans le but de traquer un site internet. GTM a été lancé en 2012, depuis Google a sorti plusieurs versions, dans cet article la version de GTM date de novembre 2021.
Nous allons désormais voir à quoi sert Google Tag Manager et dans quel cadre il peut être intéressant d’utiliser cet outil pour traquer ce qui se passe sur votre site internet.
À quoi sert Google Tag Manager
Google Tag Manager permet de créer des événements dans le but de récolter toutes les données utiles pour connaître le comportement de vos visiteurs sur votre site internet. Un évènement est une action que le visiteur va effectuer sur votre site internet.
C’est un outil complémentaire à Google Analytics car il permet de traquer une action précise comme le clique sur un bouton, un envoi de formulaire, le temps de session d’une vidéo, la profondeur de scroll etc. Google Analytics ne sait pas faire ça tout seul. Vous devez le paramétrer.
Comment utiliser Google Tag Manager ?
Pour comprendre comment utiliser Google Tag Manager sur votre propre site, il est nécessaire dans un premier temps de faire un point sur le vocabulaire qui est propre à cet outil.
Nous rentrerons ensuite dans le détails de chacun de ces termes avec des exemples que cela soit réellement clair pour vous. Ce qui nous amènera à la dernière étape: la configuration de GTM sur votre propre site.
Point vocabulaire: les termes à connaître
Tout d’abord, voici un petit champ lexical à connaître pour comprendre tout le vocabulaire de cet outil incroyable :
- un conteneur : regroupe plusieurs balises, déclencheurs, variables sur un site web ou une application donnés. 1 conteneur = 1 site internet ou 1 application.
- une balise : permet de collecter des données de suivi, elle fait remonter les informations dans GTM. Une balise contient les informations qu’il faut envoyer à Google Analytics quand l’événement se produit (action, catégorie, etc.). Les balises se déclenchent en réponse à des événements.
Exemple : « Vidéo vue 60% » pour déclencher un événement lorsque le visiteur aura regardé 60% d’une certaine vidéo.
- un déclencheur : c’est l’action qui va déclencher l’événement. Le déclencheur va faire remonter une information selon la variable choisie. Un déclencheur va aider Google Tag Manager à comprendre quand est-ce qu’il doit déclencher la balise.
Pour reprendre notre exemple précédent : le déclenchement se fera car on aura sélectionné « vidéo youtube » « lancement de la vidéo + progression de la vidéo à « 60% » puis on peut choisir si c’est toutes les vidéos ou une vidéo précise du site.
- une variable : est une règle qui conditionnera le déclenchement de l’événement / tag. Selon la variable choisie, le déclenchement et la balise n’enverront pas les mêmes informations.
Exemple : Le visiteur a visionné la vidéo à 60% et il venait de Linkedin (on le sait si on a paramétré Linkedin Insight en variable).
- un événement / tag : c’est une combinaison d’une balise et d’un déclencheur.
Exemple : un événement va se déclencher lorsque le visiteur aura regardé 60% de la vidéo dont avez traquée. Vous pouvez créer autant d’événement que vous le souhaitez : téléchargement d’un livre blanc, remplir un formulaire, scroller à 90% en bas de votre page etc…
Qu’est-ce qu’une variable ?
Une variable est une règle qui conditionnera le déclenchement du tag. Cette variable est appelée lorsqu’il y a un déclenchement, c’est-à-dire lorsque le visiteur fera une action précise sur votre site internet.
Quels sont les types de variable ?
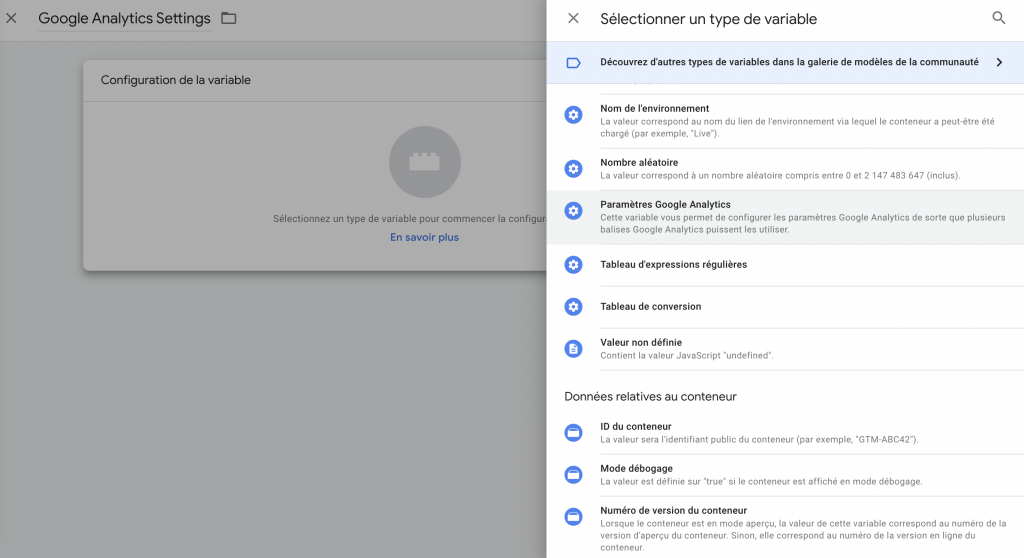
Il existe deux types de variables dans GTM : les variables natives et des variables à personnaliser. Les variables natives sont prédéfinies dans Google Tag Manager par défaut. Les variables à personnaliser dépendent de votre site internet et de vos besoins. Voici une image de toutes les variables intégrées :

Voici toutes les variables possibles à personnaliser :
- La variable de navigation : URL, URL de provenance HTTP
- Les variables de page : cookie propriétaire, JavaScript personnalisé, Variable de couche de données, Variable JavaScript,
- Les éléments de la page : Élément DOM, Variable d’événement automatique, Visibilité de l’élément
- Les variables utilitaires : constant, Événement personnalisé, Nom de l’environnement, Nombre aléatoire, Paramètres Google Analytics, Tableau d’expressions régulières, Tableau de conversion, Valeur non définie
- Les variables données relatives au conteneur : ID du conteneur, Mode débogage, Numéro de version du conteneur
Les variables à définir en priorité sont :
- Paramètres Google Analytics : c’est une variable que vous aurez besoin d’ajouter à 90% environ des balises que vous allez créer. Pourquoi? Car vous allez relier les données GTM à GA de cette manière. La lecture sera beaucoup plus fluide entre les deux outils.
- Conversion Linker : les balises Conversion Linker permettent de récupérer plus facilement les données sur les clics afin de mieux analyser les conversions. Vous pouvez paramétrer la variable Conversion Linker sur toutes les pages de votre site avec « All pages vues ».
Vous n’utiliserez pas la plupart de ces variables. Vous pourrez regarder une après une leur intérêt. Mais dans un premier temps vous n’aurez besoin que de quelques unes pour commencer à traquer votre site.
Qu’est ce qu’une balise ?
Google Tag Manager s’appuie sur des balises pour déclencher un événement. Une balise de suivi fait remonter les informations à GTM lorsqu’un événement est déclenché.
Lors de la configuration de la balise, vous pouvez choisir parmi une trentaine de sources de données. Voici quelques exemples : Google Analytics universal, GA4, suivi des conversions et remarketing Google Ads, Facebook, Bing, Crips, Linker, Google Optimize, HTML personnalisé, Hotjar, Linkedin insight, Pinterest tag, Quoral pixel.
Selon la source de données choisie, l’événement ne fera pas remonter la même information. Par exemple, si vous sélectionnez « Linkedin insight », vous pourrez suivre tous les événements de vos visiteurs qui sont venus via une campagne payante Linkedin dans le tableau de bord Linkedin Ads.

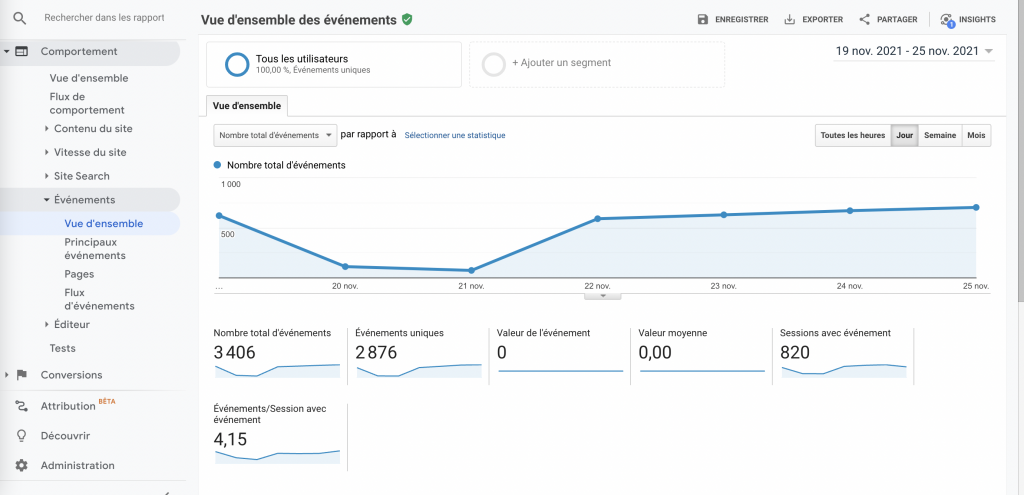
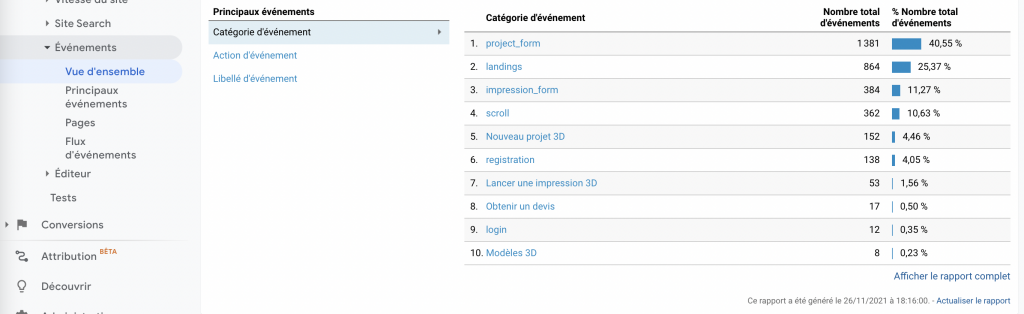
Lorsque vous sélectionnez la variable Google Analytics, les événements seront affichés « Comportement » => « Événements » => « Vue d’ensemble ». Lorsque vous paramétrez une balise vous définissez une « Catégorie », une « Action » et un « Libellé », vous retrouvez chacune des informations à cet endroit.


Pour allez plus loin sur le sujet des balises
Par exemple, vous souhaitez connaître le nombre de personnes qui ont ajouté un certain produit au panier. Vous avez besoin de traquer le bouton « ajouter au panier » et l’url de la page. Dans ce cas précis, je vous conseille d’utiliser : Click text et Page url.
Exemple :
- Click text contient Ajouter au panier
- Page url contient /produit=X
Ça marche également si vous faites un site de contenu. Vous avez une liste d’articles de blog sur un article. Vous pouvez savoir combien de personnes ont cliqué sur tel article depuis cette page. Ainsi vous pouvez mesurer quel article est le plus pertinent.
Autres exemples, vous êtes prestataires de service et vous souhaitez savoir combien il y a eu de clicks sur un début de projet en ligne. Vous allez enregistrer le click text, la page URL de la même manière.

Pour allez encore plus loin, sur votre page, vous avez trois fois le même CTA (call to action ou bouton) à différent moment de scroll et vous souhaitez savoir quel bouton fonctionne le mieux.
Comment faire ? Vous allez créer un événement différent pour chaque bouton. Vous pouvez ajouter une 3ième condition : le « Click Classes » qui correspond au bout de code qui précède le bouton dans le code HTML.
Pourquoi faire ça ? Afin de mesurer l’efficacité de votre page et à quel moment le visiteur est le plus propice à cliquer. Typiquement, Google Analytics ne vous donne pas ce genre d’information, c’est uniquement grâce à Google Tag Manager que vous le saurez.
Google Analytics vous donnera uniquement le nombre de pages vues de la page de destination sans savoir d’où vient le visiteur exactement, sur quel bouton exact a-t-il cliqué ?
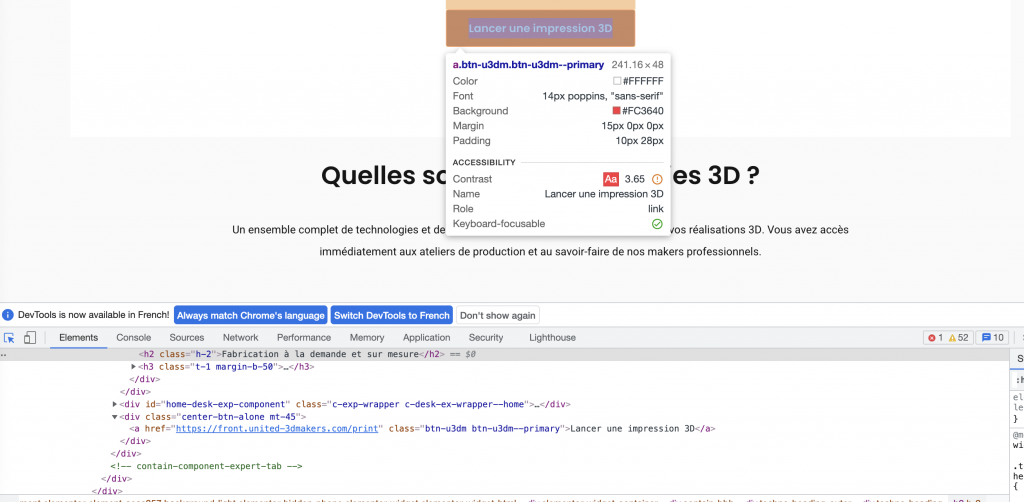
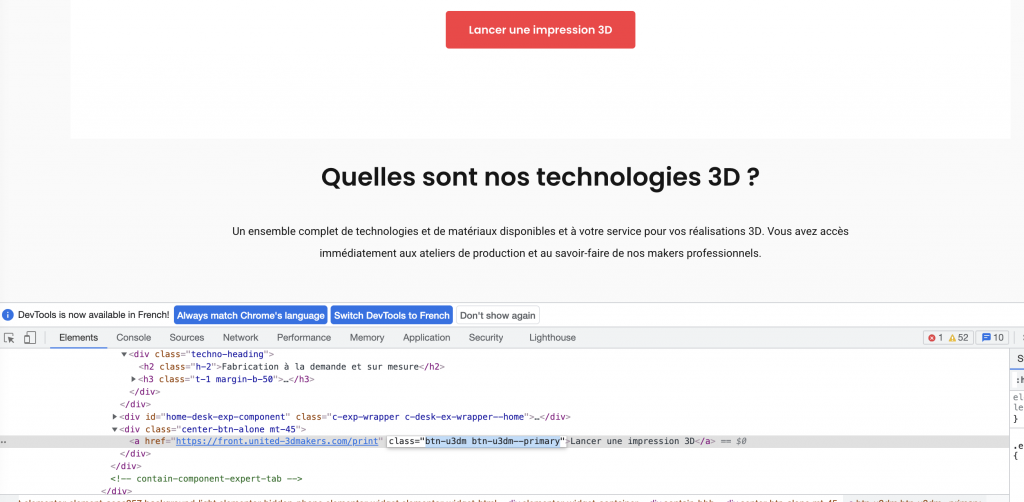
Comment trouver le « Click Classes »? Allez sur votre site internet, sur la page en question, faites cliques droit, « inspecter », cliquez sur la flèche noire et baladez-vous sur votre page. Des blocs vont apparaître avec des bouts de code.

Lorsque vous êtes sur le bouton à traquer, cliquez dessus, la ligne de code correspondant au bouton s’affichera en bas. Double cliquez sur le « class » avant « le nom du bouton ». Assurez-vous que ce « class » soit unique dans toute la page.

Faites un CTRL + F, copiez le class et mettez le dedans ; si un 1/1 s’affiche c’est parfait. Si c’est 1/5 = il n’est pas unique, donc chaque bouton attribué à ce class sera compté comme le même événement. Ce n’était pas notre souhait dans cet exemple. Nous voulons distinguer chaque bouton.
Donc il faudra toucher au code et ajouter un chiffre à la fin ou renommer totalement le code. Soit vous savez le faire en regardant un tuto sur internet ou demandez de l’aide à un développeur.
Qu’est ce qu’un déclencheur ?
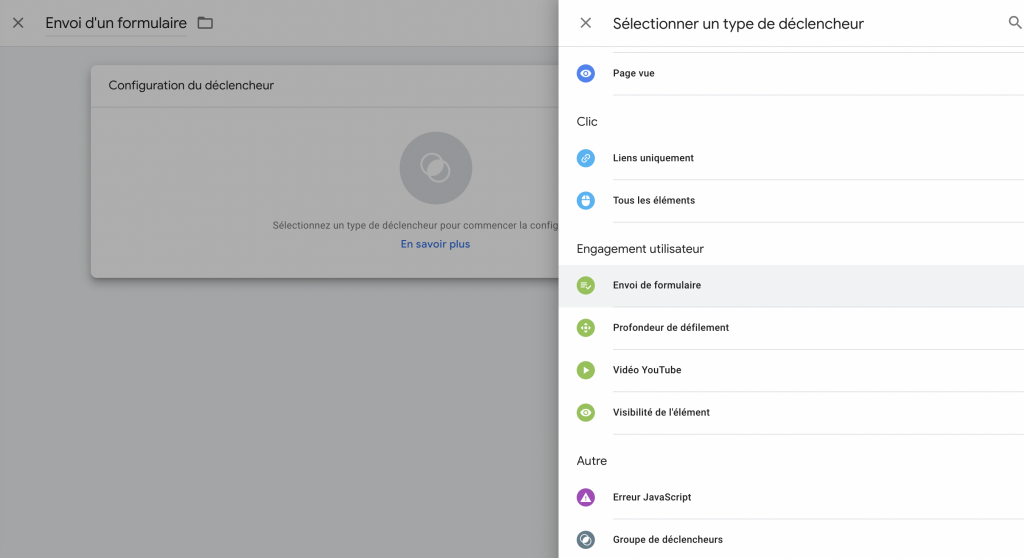
Un déclencheur est l’action en lui-même que le visiteur va effectuer sur le site. Lorsque vous configurez votre déclencheur, vous avez le choix parmi 4 grandes catégories :
- Les pages vues : une fenêtre chargée, DOM prêt, initialisation (consentement), page vue
- Clic : lien uniquement, tous les éléments
- Engagement utilisateur : envoi de formulaire, profondeur de défilement, vidéo youtube, visibilité de l’élément
- Autre : erreur javascript, groupe de déclenchement, minuteur, modification de l’historique, événement personnalisé
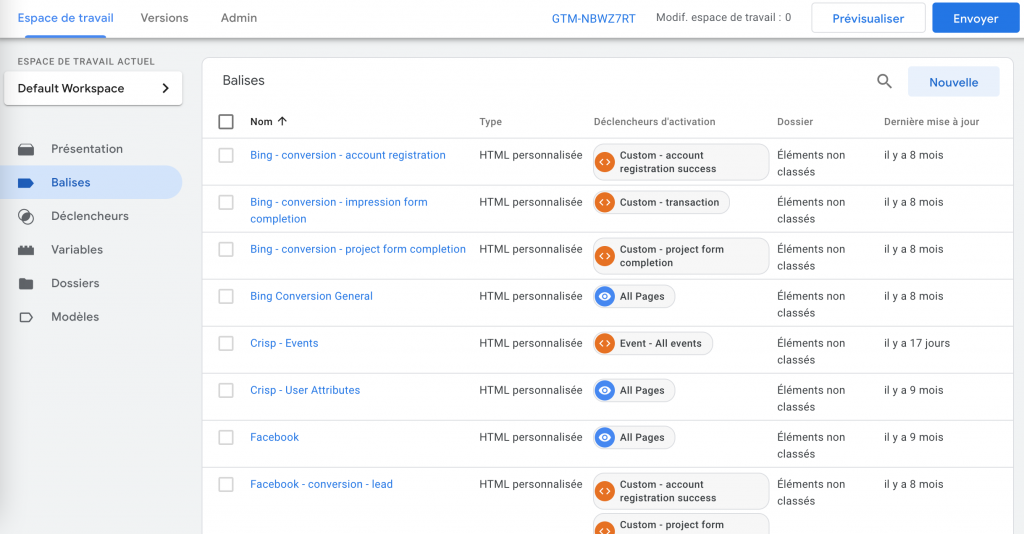
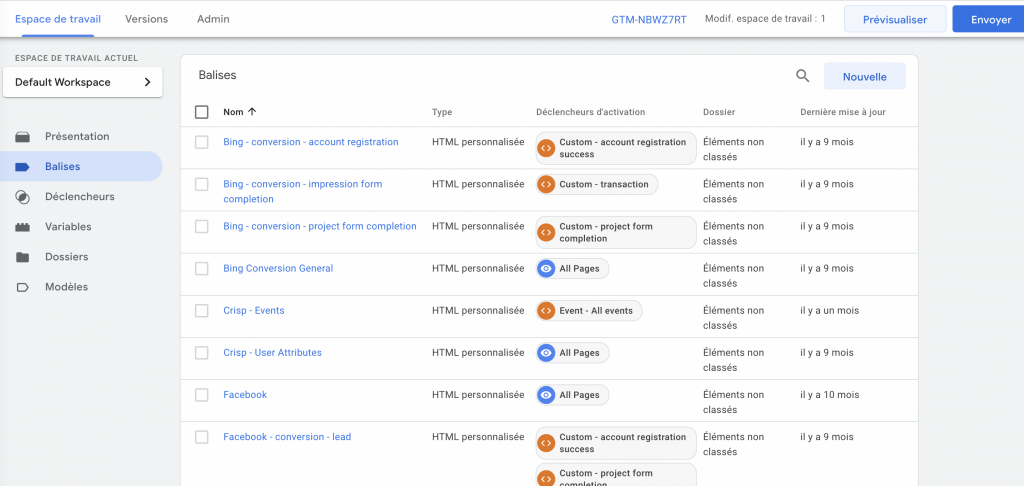
Lorsque vous créez un tag, vous allez associer une balise à un déclencheur, c’est cette association qui créera votre événement. Voici une liste d’exemples de déclencheur paramétrés :

À présent, vous savez ce qu’est une balise, une variable, un déclencheur et un événement. Passons au concret et installons Google Tag Manager sur votre ordinateur.
Comment installer Google Tag Manager sur votre site ?
Il est important de comprendre que vous pourrez paramétrer tous les éléments que vous souhaitez suivre directement dans Google Tag Manager mais c’est bien dans Google Analytics que vous pourrez suivre les résultats des différents tracking que vous aurez paramétrés, comme expliqué ci-après.
Je vous conseille de créer un compte Google Tag Manager avec la même adresse email que votre compte Google Analytics et Google Ads afin que tous les comptes soient reliés. Cela permet de transmettre les informations plus facilement entre chaque outil Google. Ainsi c’est un gain de temps en termes d’organisation.
Créer un compte GTM
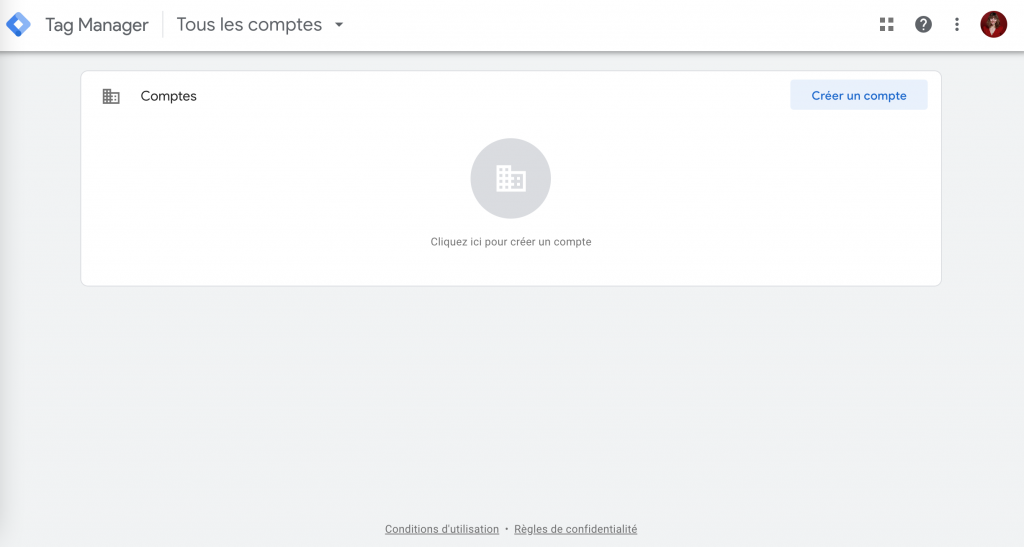
La première étape sera de créer un compte sur Google Tag Manager.
Pour ce faire, cliquez sur “créer un compte”, compléter les informations. Dans un compte GTM, vous pouvez créer plusieurs conteneurs. Il suffit de cliquer sur le “+ ».
Un conteneur contient tous les évènements de votre site internet. Il fera remonter les informations d’un site internet ou application donnée. Si vous avez plusieurs sites internet je vous conseille de créer plusieurs conteneurs. Ainsi vos événements seront mieux organisés.

Installer la balise GTM sur votre site
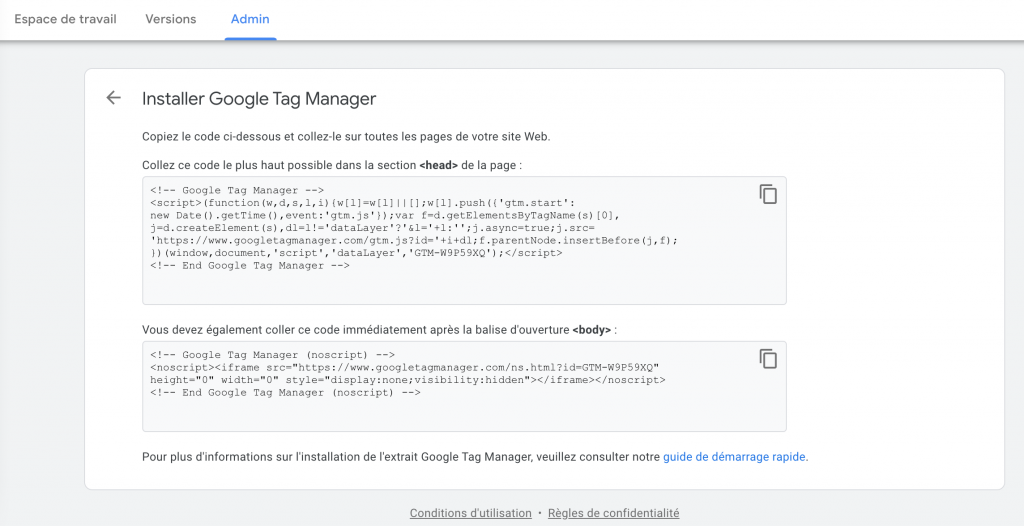
Ensuite, il vous faudra installer la balise Google Tag Manager dans le « header » et le « body » de votre site internet afin de pouvoir traquer les actions de vos visiteurs.
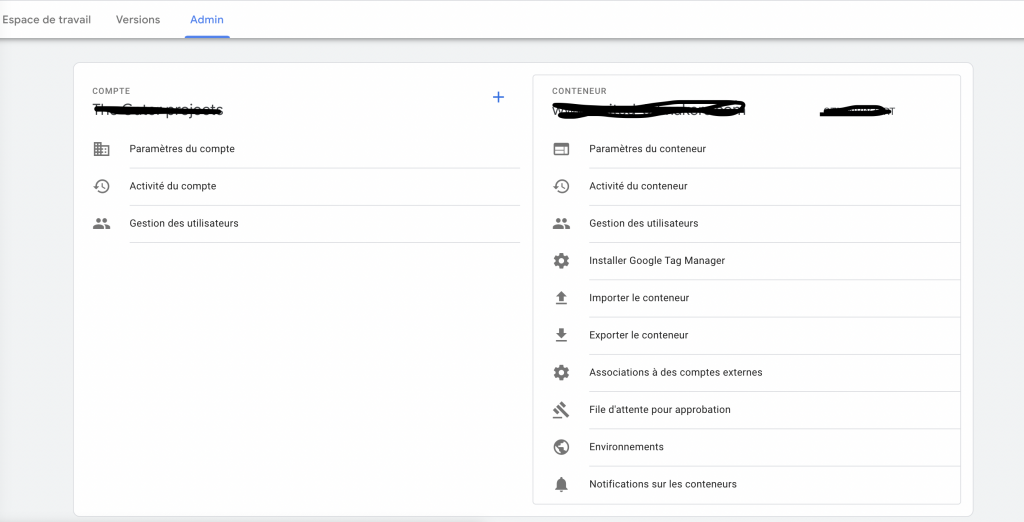
Pour trouver le code à installer, vous devez aller dans “Admin” => “Installer Google Tag Manager”, vous aurez les deux codes à installer sur votre site internet.

Vous pouvez faire appel à un développeur si vous n’êtes pas à l’aise, sinon vous pouvez trouver sur google comment installer le code sur votre site au bon endroit.

Comment se structure Google Tag Manager
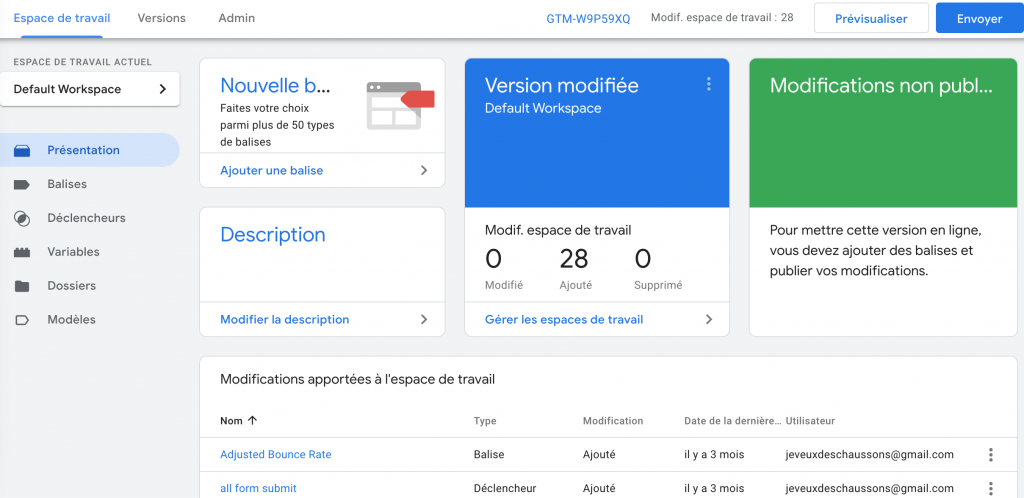
Présentation du tableau de bord de Google Tag Manager
Voici comment se structure Google Tag Manager. Dans le menu du header, vous avez les informations pour paramétrer votre compte, la version du tableau de bord et la partie admin.

Dans le menu à gauche, vous avez le menu pour configurer des événements. C’est ici que vous pouvez créer des balises, des déclencheurs, des variables et les organiser dans des dossiers.
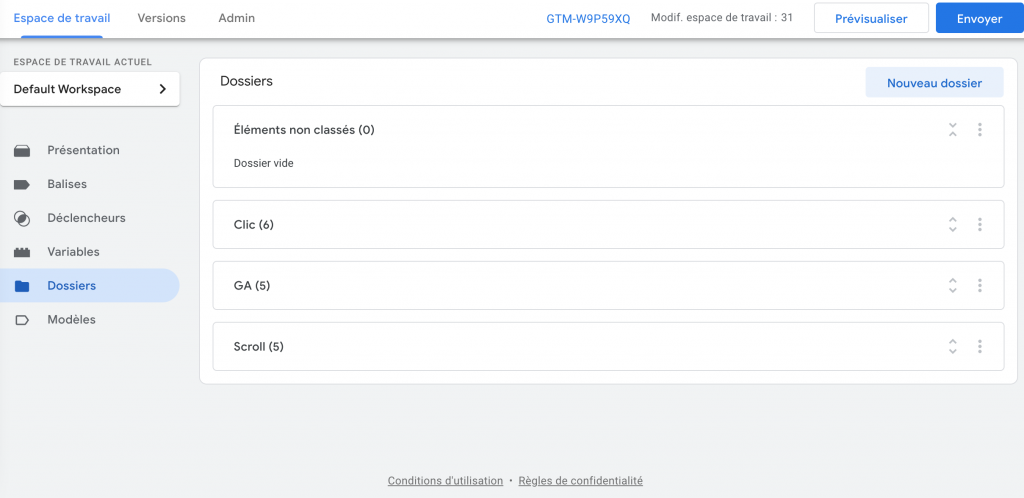
Créer un dossier pour une série de tags/événements permet d’avoir une meilleure lisibilité des dossiers lorsque vous partagez votre travail où quand vous revenez dessus plusieurs semaines après.
Toutefois, je vous conseille de créer un dossier par type de tag. Un dossier pour chaque type de variables « Clic », « Scroll », « Vidéo » par exemple.

Comment paramétrer votre compte GTM ?
Pour paramétrer votre compte GTM, il va falloir créer plusieurs variables, des balises et déclencheurs. C’est l’addition de ces trois éléments qui vous permettra de créer un événement et de traquer ce que les visiteurs font sur votre site internet.
Étape 1 : créez une variable
La première étape dans la création d’un événement est la configuration de quelques variables. Dans les variables, vous allez découvrir deux sortes : les variables intégrées et celles à personnaliser. Pour rappel, la variable va influencer ce que le déclencheur enverra comme information à Google Analytics.
La variable la plus importante à créer est celle de Google Analytics car elle permet de relier toutes les informations de suivi entre les deux outils. Cette variable s’appelle « Paramètre Google Analytics ».
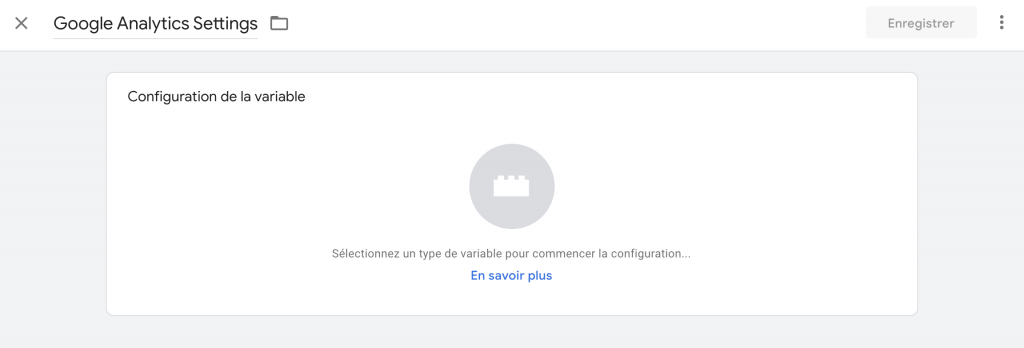
- Pour créer une variable « Paramètre Google Analytics », cliquez sur “Nouvelle” en haut à droite. Elle n’est pas définie par défaut dans GTM.
- Renommer la variable, en fonction du nom de la variable sélectionnée, exemple : “Google Analytics Settings”
- Cliquez sur l’image avec le cercle gris.

- Sélectionner “Paramètres Google Analytics”

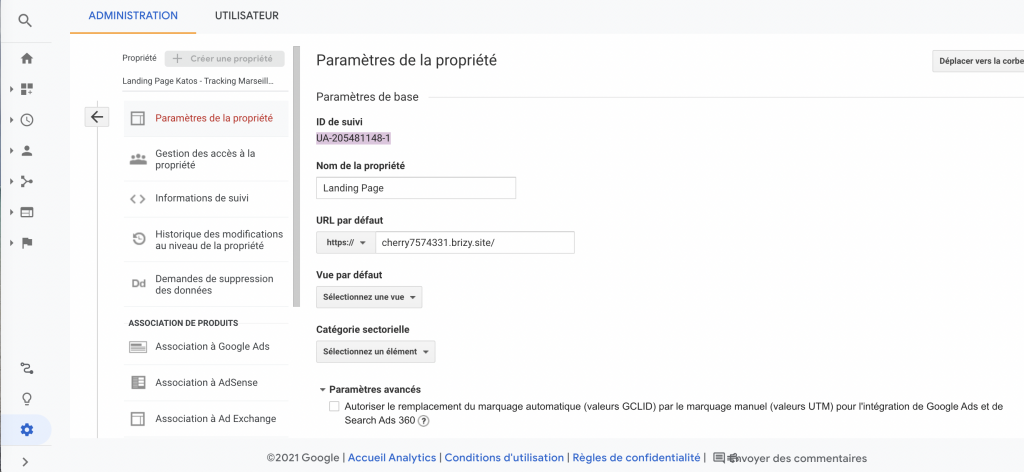
- Prochaine étape, vous devez renseigner le N° de Google Analytics qui commence par UA- ; puis enregistrez.

- Vous trouverez ce N° dans Google Analytics => Paramètre de la propriété, voici en capture d’écran :

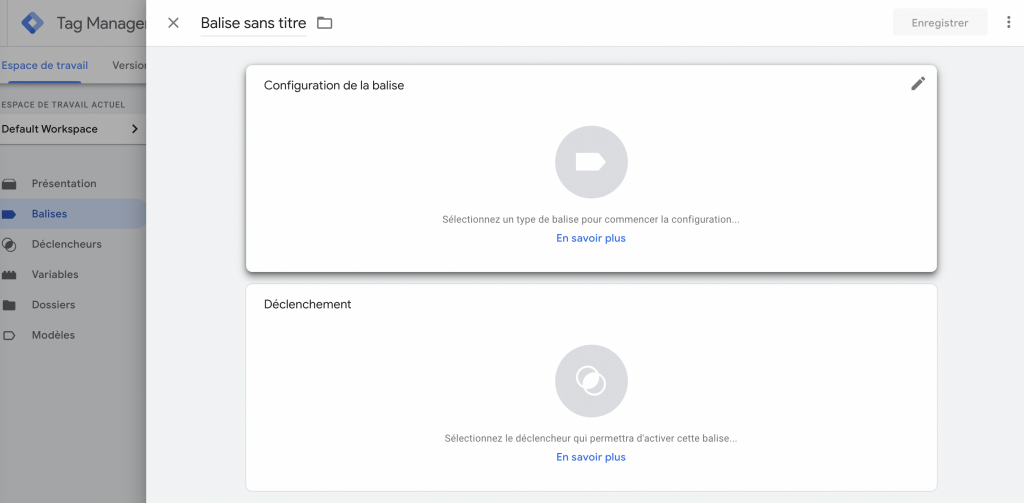
Étape 2 : créez une balise
La seconde étape pour créer un événement est de créer une balise. Cliquez donc à gauche dans Balise, puis Nouvelle à droite. C’est écrit « Balise sans titre ». Voyons dans un premier temps comment nommer vos balises afin d’être compris par toute votre équipe.

Dans l’idéal, c’est que toutes vos balises est le même format : préciser le nom de l’outil – le type de balise – la description de l’action. Par exemple, pour une balise Google Analytics qui s’activera si un utilisateur a rempli un formulaire, je l’appellerai : GA – Event – Envoi de formulaire
Concrètement, c’est une balise Google Analytics (GA), qui appel un événement (Event) de type envoi de formulaire (Envoi de formulaire). Vous voyez la logique ? Il n’y a pas de règles ultimes en terme de renommage de balises, mais si vous n’êtes pas inspirés vous pouvez suivre ma manière de faire.
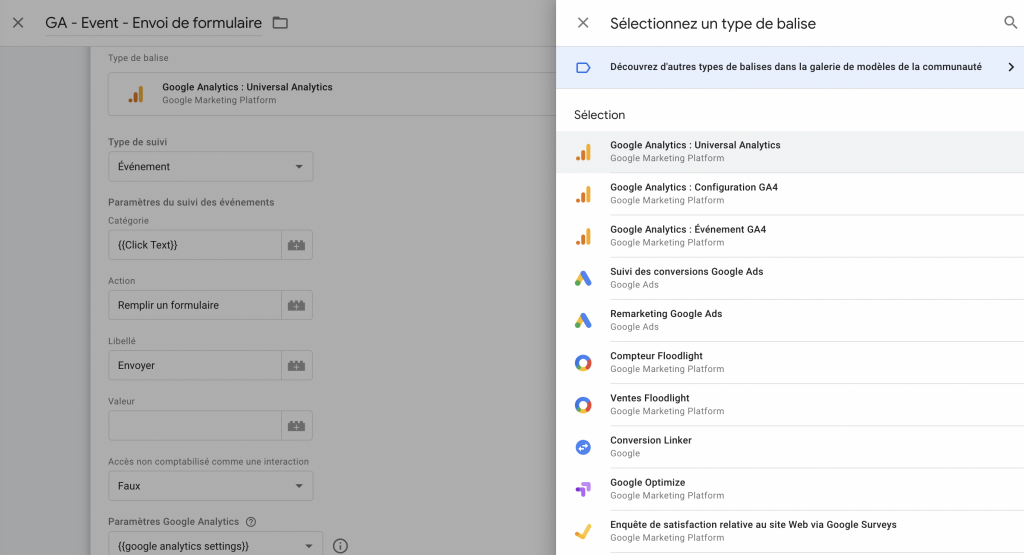
Systématiquement, enfin, 90% du temps, vous allez créer des balises dont la source de donnée est « Google Analytics : Universal Analytics ». Sauf si vous choisissez de créer une balise qui permet de voir ce que font les visiteurs suite à une campagne sur Linkedin Ads, Google Ads, Pinterest Ads etc..

Les autres balises sont utilisées dans des cas très spécifiques, mais à notre stade d’apprentissage, je vous conseille de les mettre de côté et de les manipuler au cas par cas lorsque vous serez prêts.
Continuons notre création de balise. Vous avez sélectionné « Google Analytics : Universal Analytics ».
De nouveaux mots de vocabulaires apparaissent ici :
- Catégorie : c’est important d’apporter le nom du type d’action qui a été réalisé. C’est cette donnée qui sera affichée dans Analytics. Par exemple : Clics, Scroll 50%, Formulaire etc…
- Action : c’est l’action qu’a fait le visiteur, par exemple, renommer « télécharger une brochure ».
- Libellé (facultatif) : Cela permet de mettre du contexte à l’événement, par exemple, ce qu’il y a marqué sur le bouton CTA « En savoir plus », ou bien « le nom de la vidéo ».
- Valeur (facultatif) : c’est le montant que vous choisissez d’attribuer à la balise. Par exemple, si cet événement se produit, il vous apportera 5€. Vous pouvez laisser vide pour le moment. Lorsque vous saurez calculer ce type de donnée, vous pourrez le rajouter.
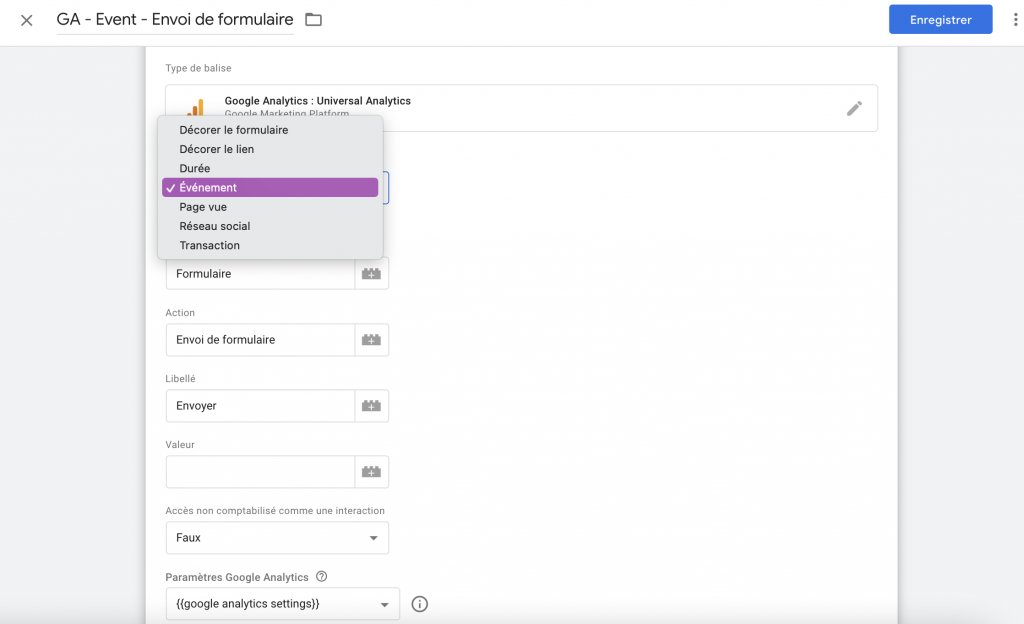
À présent que vous savez comment remplir les cases, passons au paramétrage de la balise. Nous reprenons l’exemple d’un envoi de formulaire. Vous avez le choix parmi plusieurs types de suivi, les plus courants sont : durée, événement et page vue. Dans le cas d’un envoi de formulaire = c’est un événement.

- Sélectionnez « événement »
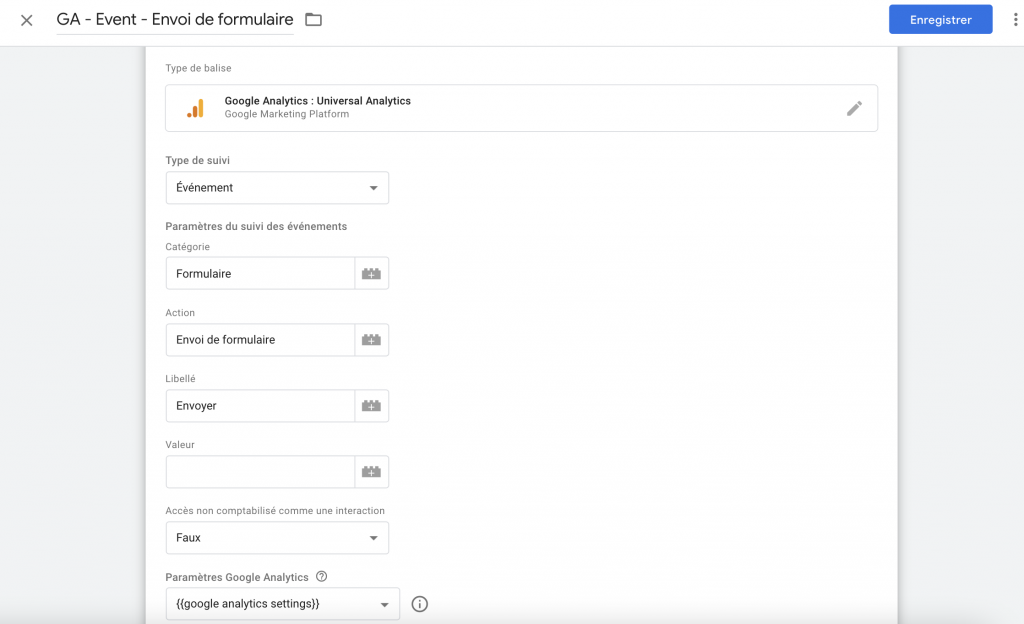
- Paramétrez le suivi des événements : catégorie, action, libellé et valeur, comme vue plus haut.
- catégorie : Formulaire
- action : Envoi de formulaire
- libellé : Envoyer
- valeur :
- Accès non comptabilisé comme une interaction : laissez la valeur par défaut »Faux »
- Paramètres Google Analytics : mettez la variable que vous avez créé « google analytics settings »
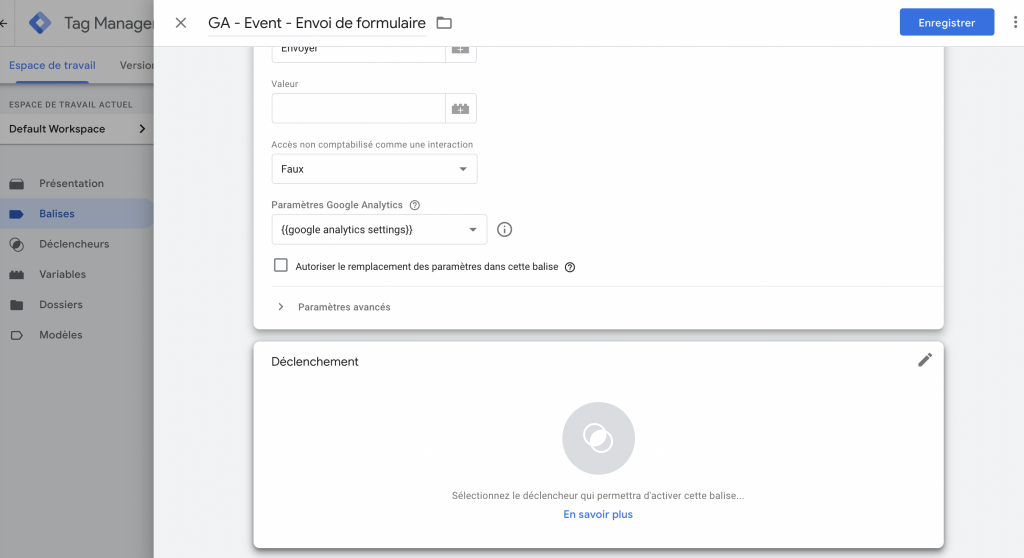
- scroller vers le bas, vous verrez « Déclenchement »


Étape 3 : créez un déclenchement
La troisième étape de création d’événement est de créer un déclenchement. Lorsque vous publiez des balises de suivi sur votre site web, vous souhaitez qu’elles ne s’activent que lorsque certaines conditions sont remplies, comme par exemple :
- Si le visiteur a scrollé plus de 80% d’une page
- Si le visiteur est resté plus de 15 secondes sur une page
- Si le visiteur se trouve sur une page en particulier
- Si le visiteur a cliqué sur un bouton en particulier
Voici les étapes à suivre pour configurer un déclencheur : 1° Renommez le déclencheur : nommer votre action « Envoi d’un formulaire » pour reprendre notre exemple du dessus.

2° Sélectionnez un type de déclencheur, ici « envoi de formulaire”

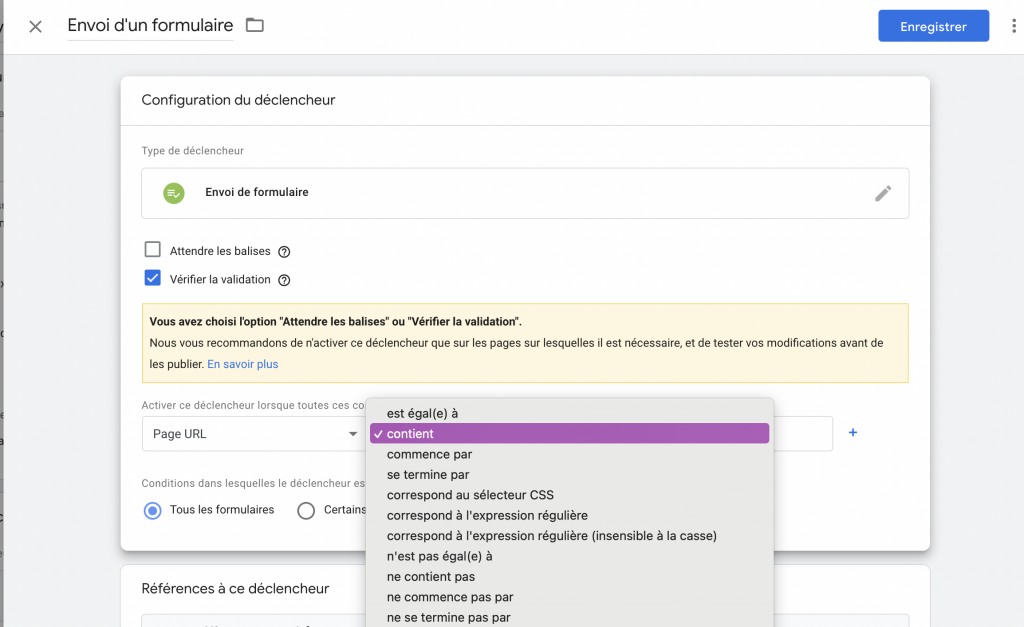
3° Deux cases sont présentés : Attendre les balises et Vérifier les balises. Que devez-vous faire?
L’option Attendre les balises retarde l’envoi du formulaire jusqu’au déclenchement de toutes les balises concernées ou jusqu’à la fin du délai d’expiration spécifié, selon la première échéance atteinte. Si l’option n’est pas cochée, les balises les plus lentes risquent de ne pas se déclencher avant que l’envoi du formulaire ne provoque le chargement de la page suivante.
L’option Vérifier la validation définit le déclencheur pour qu’il ne s’active que si le formulaire a bien été envoyé. Si elle n’est pas cochée, le déclencheur est activé dès qu’un utilisateur essaie d’envoyer le formulaire.
Je vous conseille de cocher uniquement « Vérifier la validation », ainsi vous aurez le nombre réel de fois que le formulaire a été envoyé.

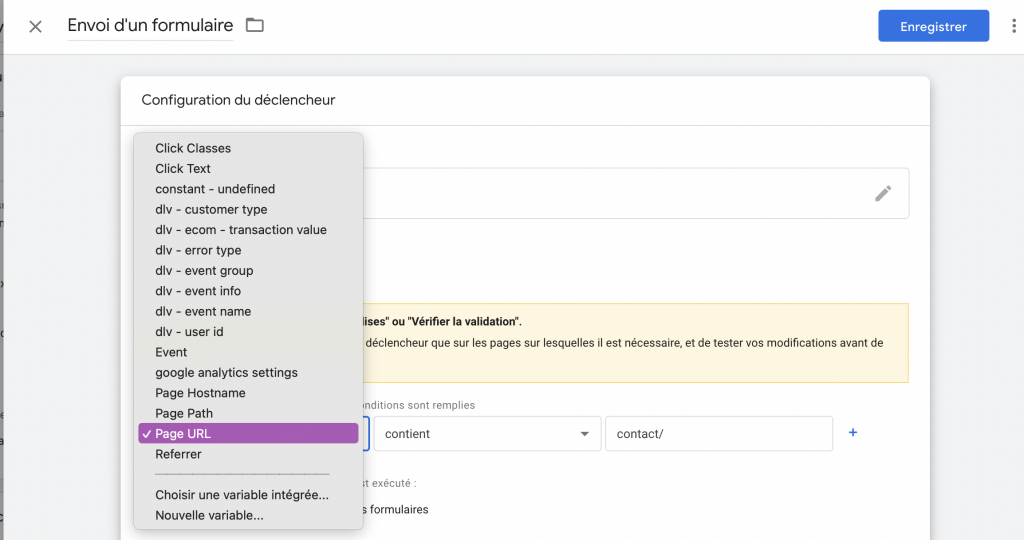
Puis choisissez la condition lorsque le déclencheur s’activera. Vous avez le choix parmi une multitude de variables. Ici, dans cet exemple, nous souhaitons spécifier sur quel page le formulaire que l’on veut créer est présent. Ainsi nous sélectionnons « Page Url » -> contient -> et une partie de l’url « /contact ».
C’est un exemple, car plusieurs possibilités seront aussi vrai comme « se termine par ». Vous pouvez préciser la page en excluant des termes comme « n’est pas égale à », « ne contient pas », « ne se termine pas par », « ne commence pas par ».


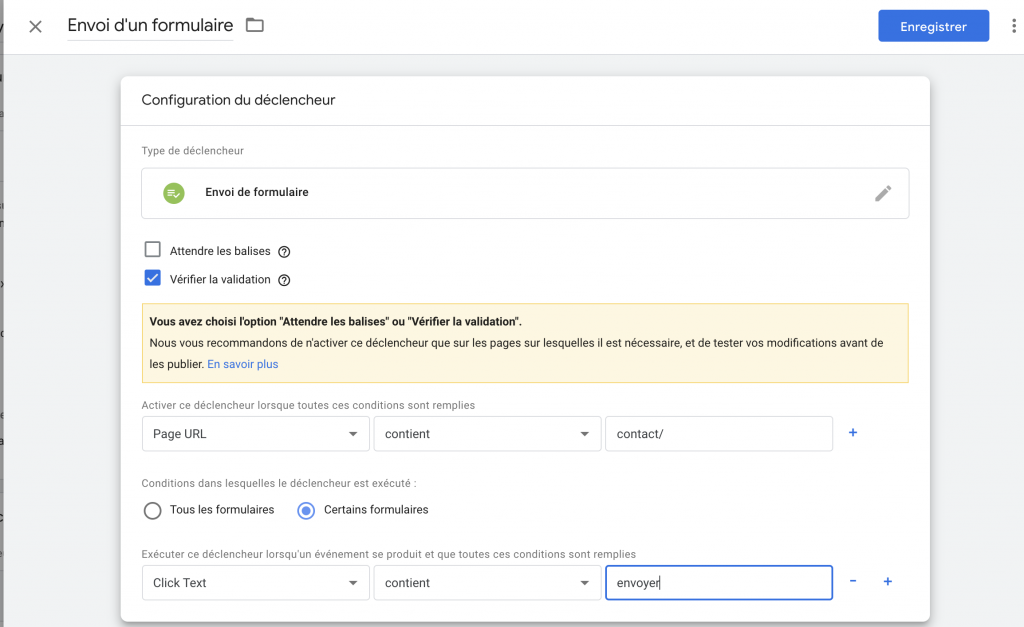
Vous pouvez choisir de sélectionner tous les formulaires sur la page ou de spécifier une condition en particulier, comme par exemple, déclencher l’événement uniquement si le bouton d’envoi s’appelle « envoyer ». Donc on sélectionne Click text, contient et le nom du bouton.

4° “Enregistrez, c’est terminé !
Étape 4 : testez vos événements
Votre premier événement est créé, à présent, pour savoir s’il fonctionne, cliquez sur “Prévisualiser”, en haut à droit. Cela permet de savoir quel tag fonctionne et ceux qui ne fonctionne pas. Ainsi, cela évite de valider des tags qui ne fonctionnent pas et de perdre de la donnée.

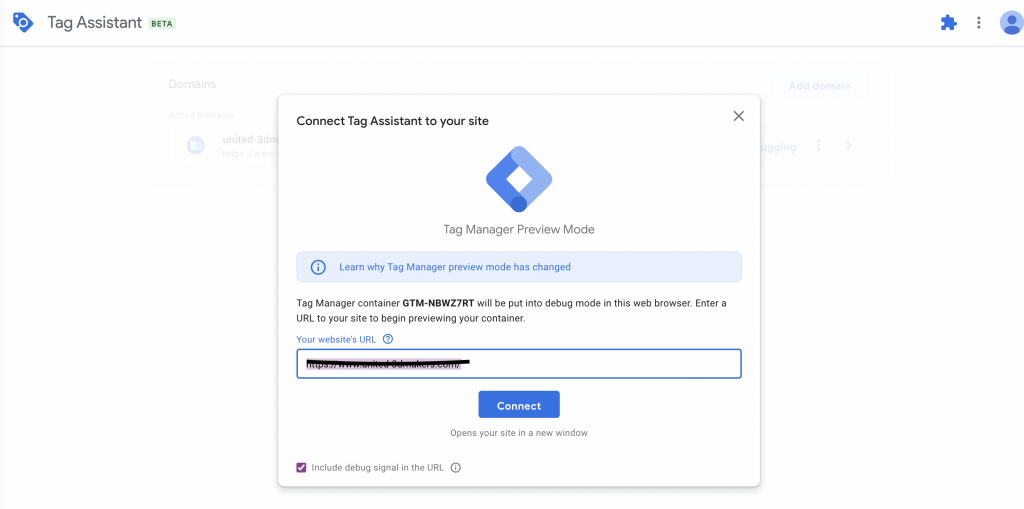
Une nouvelle fenêtre s’ouvre, il faut entrer l’url de votre site internet / la page à traquer. Vous serez redirigés vers la page de votre site internet. Attention ne fermez aucune fenêtre, retourner sur la page Google tag manager. Vous verrez que vous êtes bien connectés. Cliquez sur « Continue ».


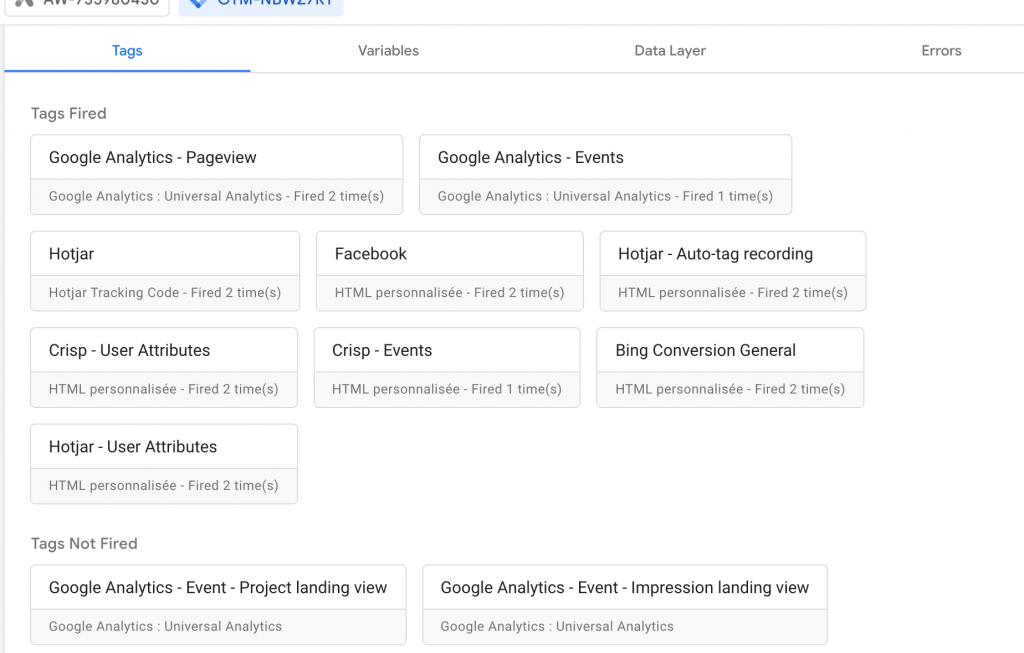
Sur Tag Manager, vous allez voir deux catégories de TAG : les Tag fired and not fired. Si c’est “fired” vos tags se sont bien déclenchés, si c’est “not fired” : soit vous avez oublié de le déclencher donc réessayé, sinon votre tag ne marche pas et vous devez le retravailler.

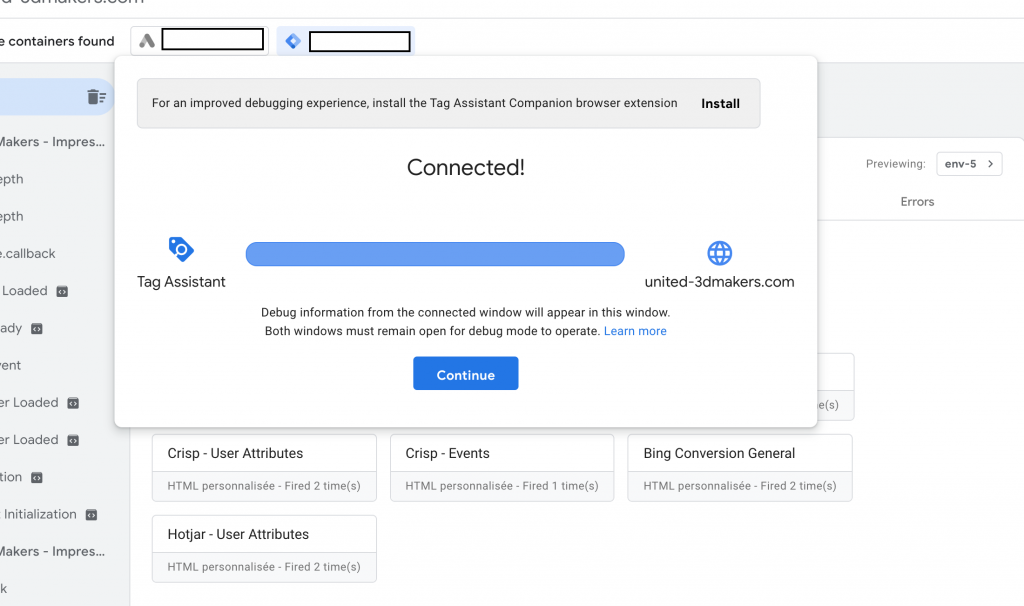
Ensuite, retournez sur votre site internet que GTM a ouvert, un pop up Tag Assistant apparaît en bas à droite. (Veuillez installer l’extension chrome Google tag manager assistant avant).

Naviguez sur votre site et faites les actions que vous avez traquées. Pour suivre notre exemple, allez dans la page contact, remplissez le formulaire et envoyez. Pour savoir si le tag a fonctionné vous devez aller dans Google tag manager et si le tag est dans « Tag fired » = c’est qu’il a fonctionné.
Étape 5 : validez vos événements
Lorsque vous avez réussi et fini tous vos tags, revenez sur le tableau de bord, puis cliquez sur “envoyer”. Cela permet de valider tous vos tags et de les activer officiellement. Si vous n’envoyez pas, les événements n’apparaitront pas dans Google Analytics.
Renommez la version de votre envoi, par exemple, le type d’événement ou la date de votre version. « Envoi de formulaire – 25/11/2021.
Maintenant, vous savez comment fonctionne Google Tag Manager et créer un TAG !
Conclusion
Dans cet article, nous avons vu à quoi sert Google tag manager, dans quel cas l’utiliser, comment le configurer. Mais aussi comment créer un événement et s’assurer qu’il fonctionne.
Grâce à Google Tag Manager vous pouvez connaitre le comportement de vos visiteurs sur votre site internet mais aussi plus particulièrement connaître l’efficacité de vos campagne publicitaires payantes comme Linkedin, Facebook, Pinterest ou Google Ads.
De plus, Google Tag Manager est un outil incroyablement performant et pourtant, encore beaucoup d’entreprises ne l’utilisent pas. Pourquoi ? Car la prise en main est complexe au début et ça peut effrayer. D’ailleurs, les entreprises utilisent seulement Google Analytics en pensant que c’est suffisant pour connaître le comportement de leurs visiteurs.
À tort, car les événements que l’on créé sur GTM sont puissants pour définir ce qui fonctionne ou non sur un site internet.
Vous souhaitez vous lancer dans la publicité payante ? Découvrez notre article sur les publicités Facebook. N’oubliez pas de créer les balises correspondantes au tracking de Facebook Ads ;).
Dans un prochain article, je vous expliquerais comme créer des objectifs sur Google Analytics depuis les événements créés dans Tag Manager. En attendant, si vous avez des questions, laissez un commentaire !