Créer en 2013, Webflow est un CMS mêlant une solution d’hébergement avec une interface aux allures de Photoshop. Près de 3 millions et demi d’utilisateurs ont déjà été conquis par la firme basée à San Francisco.
Mais quelles sont les raisons de son succès retentissant ? Quels types de sites Webflow permet-il de créer ? Combien coûte-t-il ? Est-une solution compétitive par rapport à certains de ses concurrents tels que Wix, Weebly, Squarespace encore Jimdo ?
Vous saurez tout en lisant les conclusions de mon avis sur Webflow. Suivez le guide !

Résumé de mon avis sur Webflow
Cet article de présentation est un peu long car il tente de répondre à l’ensemble des questions que vous pourriez avoir. Ainsi, si vous avez juste besoin de savoir si Webflow est adapté ou non à votre situation, voici un résumé de celui-ci.
Quand faut-il choisir Webflow ?
Si vous avez prévu d’ouvrir un site pour présenter une association ou votre toute nouvelle entreprise, Webflow est une solution qui peut être envisagée. En effet, elle dispose de toutes les fonctionnalités dont vous pourriez avoir besoin. De plus, elle propose des designs que vous pourrez utiliser votre votre propre site et ce, sans que vous ayez besoin de compétences techniques.
Noez cependant que la version gratuite de Webflow ne sera pas suffisante si vous souhaitez que votre site ait votre nom, pas de publicité de concurrent dessus et toutes les fonctionnalités que vous voudrez (formulaire de contact, prise de rdv… etc.). Il faudra forcément passer par le forfait à 12$/ mois.
Niveau tarif, Webflow n’est pas la solution la plus attractive, le concurrent Wix disposant des mêmes fonctionnalités mais coûtant quelques euros de moins / mois, mais sachez que c’est très abordable pour avoir un site à l’aspect professionnel.
Quelles alternatives à Webflow ?
Si, au contraire, vous avez prévu de créer un site e-commerce ou un blog, Webflow n’est peut être pas la solution la plus adaptée. En effet, sur ces marchés, il existe des alternatives plus intéressantes que ce soit au niveau des fonctionnalités que des tarifs pratiqués.
Pour créer un e-commerce
Si vous avez prévu d’ouvrir un site e-commerce pour vendre vos produits, Webflow dispose de nombreuses fonctionnalités intéressantes. Cependant, elles sont beaucoup moins nombreuses que celles proposées par des solutions 100% dédiées au e-commerce. Et pour cause, à vouloir proposer de créer un site vitrine, un blog et un e-commerce, il est forcément nécessaire de faire des choix.
Bref, si vous avez envie de créer une boutique en ligne disposant de toutes les fonctionnalités nécessaires pour la gérer efficacement, je vous conseillerais plutôt de passer par une solution française qui s’appelle Wizishop. Celle-ci vous permet d’ouvrir une boutique de vente assez facilement, elle dispose d’un SAV en français ce qui est très utile lorsqu’on fait du e-commerce et surtout, elle propose une formation de 6h pour vous accompagner dans les premiers pas avec votre boutique (jusqu’à faire vos premières ventes).
Vous pourriez également utiliser Shopify, son concurrent Anglosaxon, mais qui n’a pas le même service client. Vous aurez besoin de forums francophones pour vous aider mais pas une personne dédiée.
Pour créer un blog
Si vous avez prévu d’ouvrir un blog, je vous conseille plutôt de passer par la solution WordPress. Cette solution est une open source, c’est à dire que vous pourrez créer votre blog gratuitement mais que vous devrez gérer l’hébergement et le nom de domaine.
Je vous rassure, rien de très compliqué vu que WordPress est la solution la plus utilisée dans le monde pour créer des blogs. L’avantage, c’est que vous trouverez tout ce que vous recherchez à propos de WordPress sur internet grâce à des sites spécialisés ou des forums. Par contre, il vous faudra mettre un peu les mains dans le cambouis pour lancer un blog à votre image.
Tout cela vous permettra de ne pas avoir à payer d’abonnement mensuel et d’être libre de créer autant de pages / articles que vous souhaitez sans devoir augmenter votre forfait. L’inconvénient, c’est qu’il faudra vous former un peu au HTML.
Si vous n’avez pas le temps / l’envie, alors passer par Webflow sera une alternative intéressante même si, comme pour le site vitrine, je vous dirais que Wix est un peu moins cher de quelques euros.

Présentation générale de Webflow
Webflow mise avant tout sur la beauté. Les adeptes de graphismes époustouflants et les web designers sont donc ses cibles principales. Et pour cause, Webflow permet de créer simultanément le design de son site web et son code. Plus besoin de créer la maquette, puis de l’apporter à un programmeur.
Vous pouvez tester le site via la version gratuite. En effet, limitée et avec des publicités, elle ne permet pas d’exporter son code vers des hébergeurs ou d’autres CMS, ni d’avoir un nom de domaine.
Trois options de créations de site web
Habituellement, les CMS ne vous proposent qu’un seul moyen de création : la modification de template. Même si elle permet de démarrer rapidement, les esthètes et les aficionados du web peuvent se sentir limités par cette démarche. Parfois, il est difficile de modifier les templates au pixel près.
Heureusement, Webflow vous propose trois façons différentes de créer votre site :
- la création à partir d’une page blanche ;
- la création à partir d’une structure : ce sera à vous de placer les différents éléments (images, boutons, formulaires, etc.) ;
- la création à partir d’un template.
Peu importe votre choix, Webflow vous offre une kyrielle d’options de design web avancées. Défilement parallaxe, animations multi-étapes ou encore micro-interactions ne sont que quelques-unes des petites merveilles disponibles.
Les templates de Webflow, un sans-faute
Si vous êtes une âme sensible à l’esthétique de votre site, Webflow vous plaira. Des templates par légions – plus de 500 –, tous responsives, adaptés pour des thèmes précis et d’une beauté à couper le souffle vous attendent. D’ailleurs, le CMS vous permet de les filtrer par catégorie, par style artistique (minimaliste, sombre, biologique, etc.).
Parmi ces œuvres d’art, seules 50 d’entre elles sont gratuites. Pour les autres, comptez entre 19 $ et 129 $, ce qui représente un budget non négligeable, en plus des abonnements, sur lesquels nous reviendront plus tard dans l’article.
Une fois votre modèle idéal sélectionné, place à la modification : couleurs, images de fonds, structure des pages, ajout/retrait d’éléments… absolument tout est personnalisable. Les passionnés de programmation web peuvent même modifier directement les codes HTML et CSS.
Autre point fort des templates de Webflow : toutes les modifications que vous faites sur Desktop sont répercutées sur mobile, mais pas l’inverse. C’est la garantie que votre site sera aussi fonctionnel – avec le même esthétisme – sur PC que sur mobile.
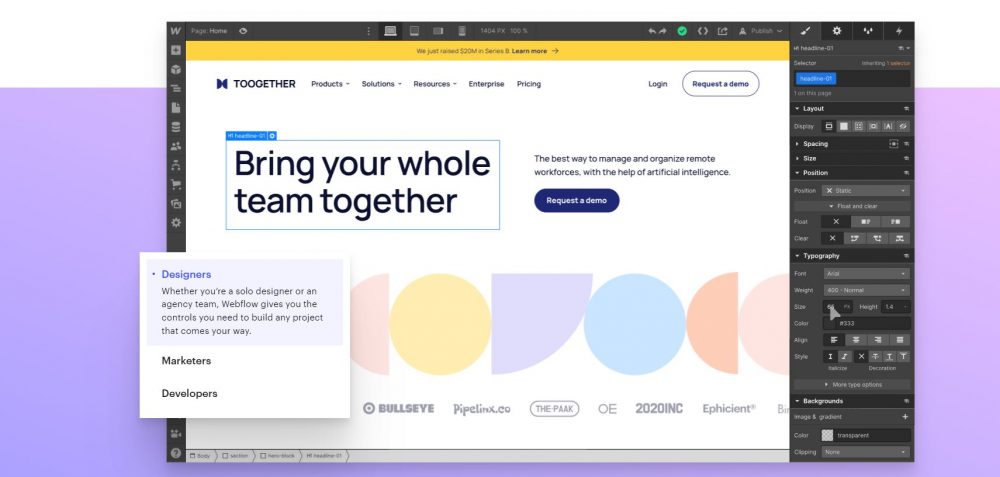
Un éditeur aux allures de Photoshop
L’interface de Webflow s’apparente plus à celle de Photoshop qu’à celle d’un CMS classique. Webflow vous propose une fenêtre centrale (affichant votre page) avec un menu à droite comportant six onglets :
- l’onglet « Add », qui vous permet de modifier les colonnes, les grilles, les sections et les éléments ;
- l’onglet « Navigator », qui affiche le découpage de la page et des sections ;
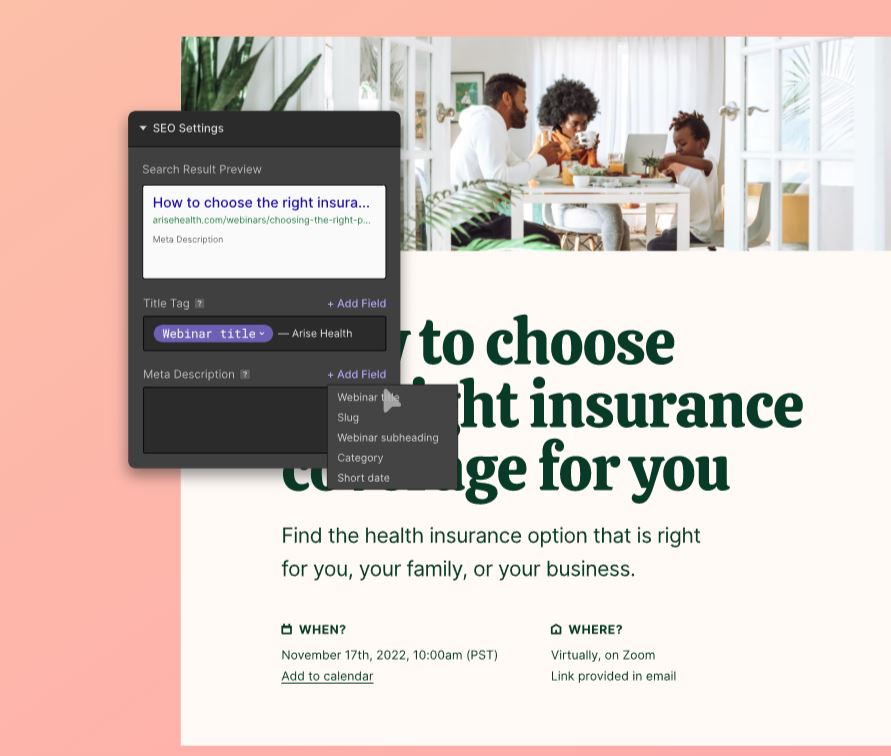
- l’onglet « Pages » qui présente l’architecture du site et vous permet de modifier les paramètres SEO des pages ;
- l’onglet « e-commerce », qui regroupe la gestion des produits, des catégories, des codes promos et des commandes ;
- l’onglet « Asset », qui abrite une bibliothèque d’images et d’icônes ;
- l’onglet « Settings », qui vous donne accès aux sauvegardes.
En plus de ce menu, vous avez aussi une barre d’outils horizontale remplie de boutons différents à foison. Apprivoiser toutes ces fonctionnalités nécessite du temps, et ce, d’autant plus que ce modèle d’interface est unique et complexe. Par conséquent, quelques tutoriels et plusieurs heures de pratique seront nécessaires avant de pouvoir créer votre site sur Webflow.
Une fois que vous aurez atteint un résultat satisfaisant, cliquez sur le bouton « Publish » pour publier votre code. Mais l’éditeur américain va encore plus loin en vous donnant la possibilité d’exporter le code intégral de votre site.
Une boutique d’applications peu fournie
En termes de fonctionnalités intégrées nativement, Webflow est très loin de la richesse d’un WordPress, d’un Wizishop, d’un Shopify ou encore d’une d’une solution telle que BigCommerce.
Pour se rattraper, Webflow vous propose pas moins de 254 intégrations accessibles sur la « Webflow University ». On pourrait presque parler d’« App Store », mais ce ne sont pas vraiment des plugins ou des modules.
Les intégrations sont globalement d’excellente facture, efficaces, proprement codées et surtout, elles n’ont aucun risque de créer un bug – ce qui n’est pas toujours le cas, même chez les concurrents les plus importants.
Mais cette « App store » idyllique vous réserve une désagréable surprise : l’incorporation des intégrations est compliquée.
Là où ailleurs, seuls quelques clics suffisent, Webflow nécessite de longues procédures pour installer une seule intégration. Il suffit de regarder la procédure pour obtenir un site multilingue pour s’en convaincre.
SEO sur Webflow : juste parfait
L’objectif premier d’un site internet, c’est d’être vu. Et pour cela, rien de mieux que le référencement naturel. Dans ce domaine, Webflow se démarque grâce à la flopée d’options disponibles. Au programme :
- 100 % des templates sont adaptés pour les mobiles ;
- génération automatique du « Sitemap » ;
- accès total au fichier « Robot.txt » (c’est lui qui indique aux crawlers des moteurs de recherche comment parcourir votre site) ;
- tous les codes sont optimisés ;
- certificat SSL et pages en HTTPS ;
- une vitesse de réponse inférieure à 100 ms et un taux de disponibilité de 99,99 % (dans les accords SLA de la firme, si ce taux venait à chuter, vous serez remboursé) ;
- l’intégration (facile) de Google Analytics.
Avec toutes ces options, caracoler en tête des résultats des moteurs de recherches tels que Google est rendu plus facile.

Est-ce possible de créer un site vitrine avec Webflow ?
La réponse est oui, avec un grand O. Non seulement Webflow vous propose des templates uniques et conçus pour les sites vitrines, mais en plus, vous avez toutes les fonctionnalités nécessaires. Vos services n’auront jamais été aussi attractifs.
Est-ce possible de créer un blog avec Webflow ?
Là aussi, la réponse est oui. En plus des modèles uniques et optimisés pour le blogging, Webflow dispose aussi des fonctionnalités indispensables. Si vous voulez davantage de fonctionnalités, vous devrez les intégrer – une par une –, ce qui peut s’avérer plus chronophage qu’avec une solution dédiée.
Est-ce possible de créer un site d’e-commerce avec Webflow ?
Là encore, la réponse est oui. Webflow regorge de fonctionnalités sympathiques et de templates uniques qui vous démarqueront de vos concurrents. Voici quelques fonctions nativement disponibles :
- la gestion des coupons et des offres Discount ;
- la gestion des modes de livraison ;
- le paramétrage de la TVA par tranche ;
- la prise en charge de plusieurs devises ;
- six modes de paiements acceptés : virement bancaire, Stripe, PayPal, Apple Pay, Google Pay et PayPal Crédit ;
- la gestion des frais d’envoi.
Cette liste n’est pas exhaustive, mais elle permet au moins de voir les capacités de Webflow. Hormis l’aspect esthétique, on est quand même loin des possibilités offertes par les CMS spécialisés pour les boutiques en ligne.
Par exemple, pour le même tarif (abonnement mensuel de 30€ / mois), vous pourriez ouvrir une boutique en ligne avec une solution telle que Wizishop (leader français) ou encore son concurrent anglosaxon Shopify.
En effet, une solution telle que Wizishop est bien plus adaptée pour faire du commerce en ligne car elle dispose réellement de toutes les fonctionnalités dont vous pourriez avoir besoin pour gérer efficacement une boutique de vente en ligne. De plus, elle dispose d’un SAV français très réactif (on verra juste après que ce n’est pas le cas pour Webflow) ce qui est indispensable lorsqu’on fait du e-commerce.
Un SAV réactif, mais ouvert uniquement en semaine
Le SAV de Webflow est réputé pour son professionnalisme. Ses conseillers sont véritablement impliqués et s’attachent à résoudre votre problème. Par contre, le fait qu’ils soient tous situés aux USA posent un problème de taille : ils ne s’expriment qu’en anglais.
Vous avez donc tout intérêt à avoir quelques notions en anglais – ou à savoir manier un logiciel de traduction – pour communiquer avec eux. Le service après-vente de Webflow est divisé en trois :
- la « Webflow University », temple de la connaissance qui contient d’innombrables tutoriels et vidéos pour maîtriser l’outil ;
- un forum anglophone très actif ; d’ailleurs, vous y trouverez aussi quelques utilisateurs francophones ;
- un mail, ouvert du lundi au vendredi de 6 h à 18 h, heure de New York – soit de minuit à 12 h, heure de Paris – et disponible uniquement en anglais.
Seule ombre au tableau, Webflow ne propose pas de Live Tchat ni de ligne téléphonique. Combinez cela aux horaires d’ouverture du mail décalée par rapport à la France et le support de Webflow perd en réactivité.
Combien coûte Webflow ? Quel prix ?
Côté prix, la solution américaine se démarque (encore une fois) par son originalité. Vous avez non pas un type de tarif, mais bien deux : les tarifs « Site » destinés à la création des sites et les tarifs « Account » orientés pour les professionnels. Commençons par les tarifs « Site ».
Les sept tarifs « Site » de Webflow
Pour les sites standards :
- le forfait « Basic » à 12 $/mois, destiné aux sites les plus simples ;
- le forfait « CMS » à 16 $/mois, parfait pour les blogs et tous les types de sites nécessitant l’ajout régulier de contenu ;
- le forfait « Business » à 36 $/mois, pour les sites et les blogs à fort trafic ;
- le forfait « Entreprise », pour les grandes entreprises.
Pour l’e-commerce, vous avez trois forfaits :
- le forfait « Standard » à 29 $/mois contenant toutes les fonctions basiques ;
- le forfait « Plus » à 74 $/mois ;
- le forfait « Advanced » à 212 $ par mois.
Les sites d’e-commerce payants en plus des abonnements, 2 % de frais sur toutes les transactions.
Les cinq tarifs « Account »
Pour les agences et autres professionnels, Webflow propose deux types de forfaits : les forfaits individuels et les forfaits d’équipes.
Voici les trois forfaits individuels :
- le forfait « Starter », totalement gratuit et accessible sans carte de crédit, mais limité à quelques pages ;
- le forfait « Lite » à 16 $/mois et qui vous offre plus de pages ainsi que la possibilité d’exporter votre code ;
- le forfait « Pro » à 35 $ par mois, vous permettant de travailler sur davantage de projets.
Maintenant, passons aux forfaits équipes :
- le forfait « Team » à 35 $/mois/personne ;
- le forfait « Entreprise », dont les conditions sont établies en fonction de vous.
En tout, ce ne sont pas moins de 12 forfaits qui sont disponibles. De plus, pour publier un site, les détenteurs d’un abonnement « Account » doivent obligatoirement souscrire à un forfait « Site ».
Tout ceci rend le choix de son abonnement chez Webflow assez compliqué.
Récapitulatif de notre test sur Webflow
Graphistes, webmasters chevronnés, web designers en quête de sites élégants, Webflow est fait pour vous ! Les débutants quant à eux, devront consacrer beaucoup d’heures à apprendre le maniement de l’outil.
D’une part, à cause de la complexité de son interface et d’autre part, car tout y est écrit en anglais technique.
Pour vous aider à mieux appréhender ce CMS venu tout droit du pays de l’Oncle Sam, voici un petit résumé de notre test.
Les avantages de Webflow
- Un éditeur visuel et puissant.
- Plus de 500 templates élégants et uniques.
- La possibilité de commencer son site à partir de rien, de l’architecture du site ou via un template.
- La liberté de modifier son code avec des sauvegardes automatiques.
- Des options poussées pour augmenter le SEO des sites.
- La possibilité d’exporter le code vers un autre hébergeur ou carrément sur WordPress.
- Des fonctions avancées pour l’e-commerce.
Les inconvénients de Webflow
- Le SAV n’est disponible qu’en anglais et à des horaires improbables (de minuit à 12 heures).
- L’interface nécessite du temps pour être prise en main.
- Il y a très peu de fonctions nativement intégrées et peu d’intégrations.
- Des forfaits mensuels qui sont difficiles à comprendre