Avant de faire designer et développer un site ou une landing page, vous avez besoin de réaliser une maquette visuelle qui schématise la structure, les éléments et les fonctionnalités de votre projet. Ce travail préliminaire est utile pour faire estimer un besoin ou guider le travail des webdesigners et développeurs qui prendront votre suite.
Mais dans les faits, derrière le mot « maquette », il y a plusieurs formats et méthodes qui sont autant d’étapes entre l’idéation et le prototypage, avec pour objectif commun de modéliser l’interface digitale d’un produit ou d’un parcours utilisateur.
Zoning, wireframe, prototype, maquette, mockup … : on essaiera dans cet article de mettre au clair les différences entre ces terminologies. Ce sera l’occasion de vous proposer une sélection d’outils gratuits (en tout cas dans leur version d’essai ou de base) pour maquetter vos projets de sites internet, d’application ou de nouvelles fonctionnalités.
Wireframe et zoning, quelle différence ?
Non, le zoning et le wireframe ne désignent pas la même chose. En fait, il s’agit même de 2 étapes complémentaires qui se succèdent et qui permettent d’optimiser la conception d’une interface web, en faisant office de cahier des charges visuel. Pour faire simple, le zoning est la version « brouillon » du wireframe.
Un zoning, qu’est-ce que c’est ?
Dans le contexte qui nous intéresse, à savoir le digital et l’UX, la réalisation d’un zoning est l’étape préliminaire à tout travail de design et de développement d’une page web.
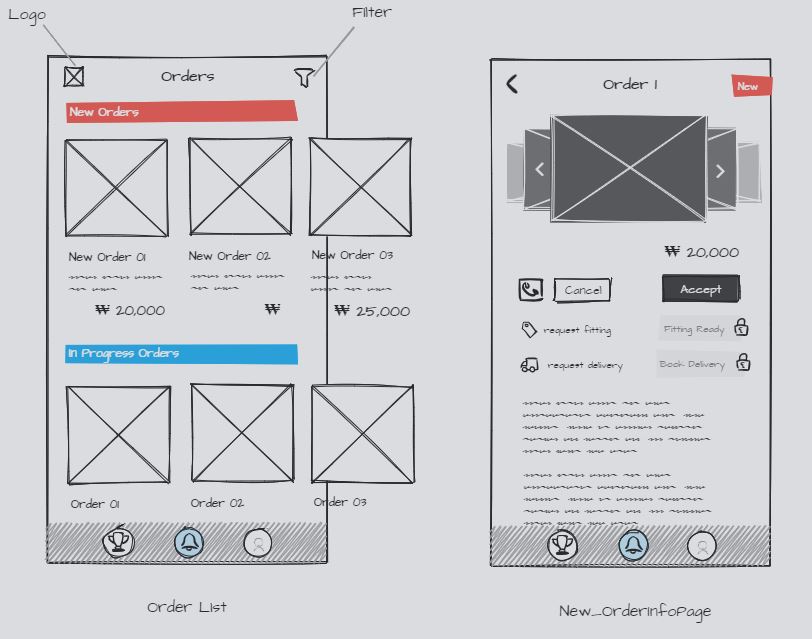
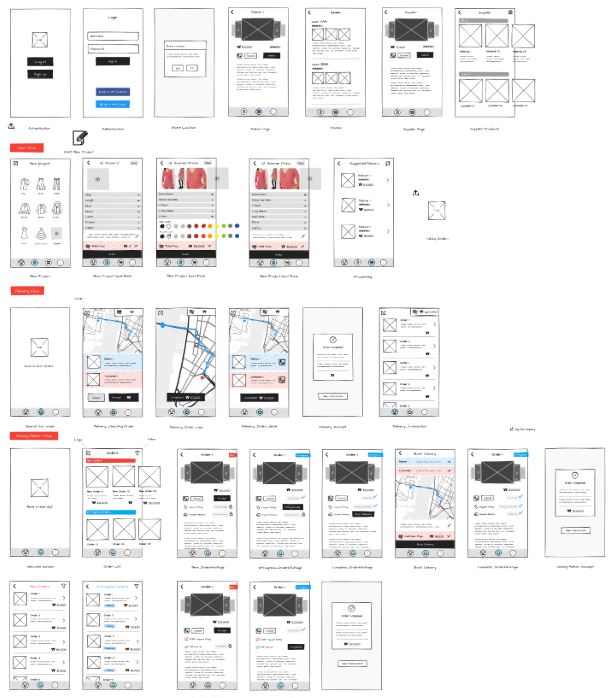
C’est une schématisation grossière (certains parleront de « sketching ») qui a pour but de représenter rapidement les différents types de pages ainsi que les contenus et fonctionnalités qui les composent.
On parle de « zoning » car cette schématisation identifie les « zones » du futur site/appli/page sous la forme de blocs.
Plusieurs objectifs ici :
- Déterminer les étapes du parcours utilisateur, ébaucher une arborescence et identifier les types de pages (HomePage, Page Catégorie, Page Produit, …)
- Découper le contenu et les fonctionnalités en les hiérarchisant et en les disposant sur chaque page (header, footer, …) : les blocs permettent de visualiser la position et l’importance des différents éléments
- Valider une ébauche en amont de la réalisation d’un wireframe pour apporter une réponse à un besoin fonctionnel et valider sa faisabilité technique/budgétaire

Notre sélection d’outil de zoning
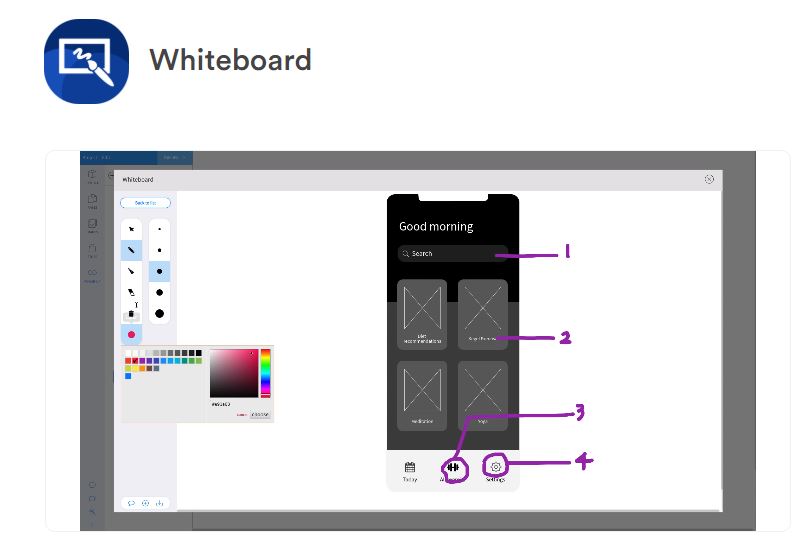
Le meilleur des zoning reste celui fait avec un papier et un crayon 🙂 Pour le reste, Frame box (un peu vintage mais efficace), l’outil Whiteboard de Mockflow ou Wireframe feront l’affaire.

Définition d’un wireframe
Suite logique du zoning, le wireframe est une version plus aboutie de la structure du site à designer.
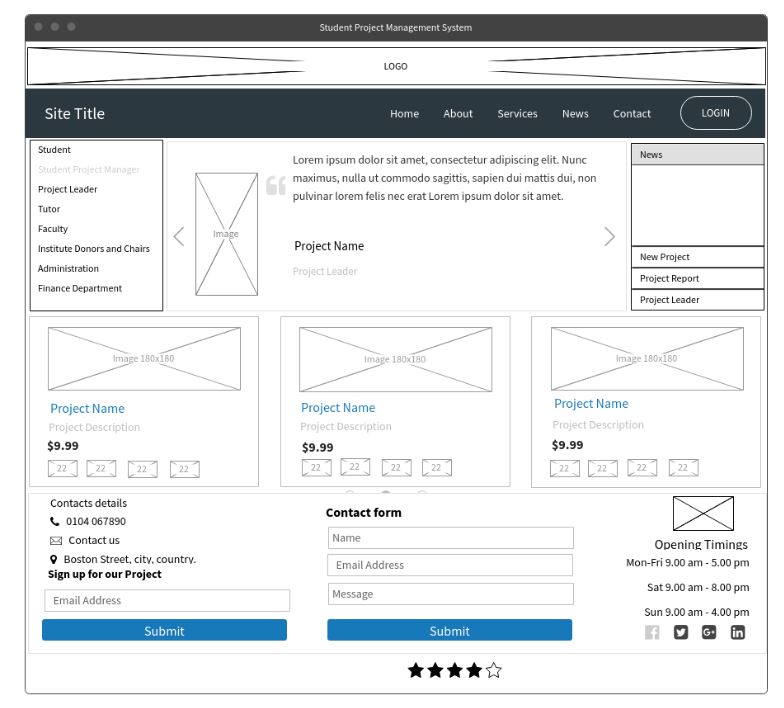
On parle de « wireframe », littéralement « cadre-fil », car il s’agit d’une sorte de storyboard où sont schématisés les éléments validés du zoning, avec des précisions en termes d’ergonomie et de spécificités. Ici, les contenus sont toujours fictifs, et l’aspect visuel/esthétique sera l’objet de la 4ème étape, la maquette.
Véritable cahier des charges graphique aux allures de plan détaillé, le wireframe a plusieurs objectifs :
- Simuler des parcours utilisateurs en schématisant les étapes de navigation (cinématique d’enchaînement entre les boutons d’action et les différentes pages, succession des écrans)
- Affiner, à la manière de specs, les éléments du zoning (dimensions, positions, détails sur les contenus, complétion des champs dans les formulaires, etc.)
- Valider la réponse aux besoins en termes d’ergonomie, de fonctionnalités et d’expérience utilisateur
- Permettre au projet d’être validé techniquement (cohérence de l’architecture, faisabilité des fonctionnalités)
- Permettre eu projet d’être pré-évalué en termes de budget de création (design graphique) et de développement
Une fois validé, le wireframe sera la base de travail des designers web pour concevoir les maquettes.


Les outils gratuits pour réaliser un wireframe ou dessiner une arborescence
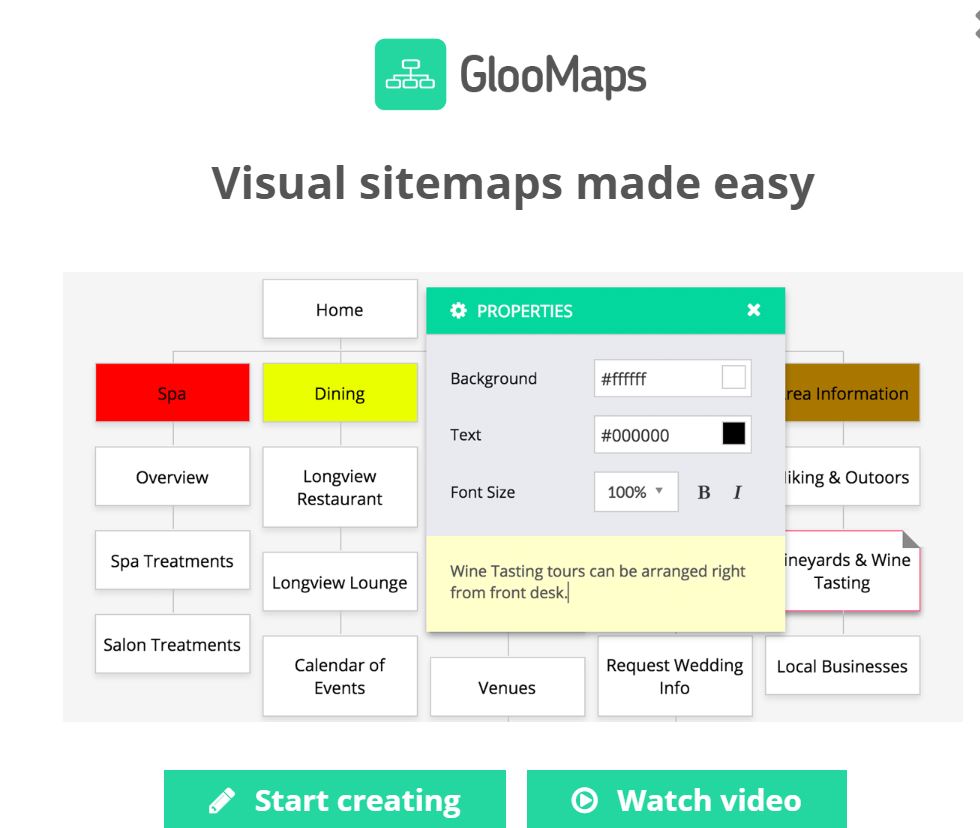
Pour dessiner rapidement et gratuitement l’arborescence de votre site, mon chouchou est GlooMaps. C’est un outil gratuit est très simple d’utilisation qui offre des possibilités de personnalisation et de partage très pratiques :

L’outil référence pour créer un wireframe, avec une version d’essai gratuite : Mockflow. Ultra simple, on choisit une base de design (mobile ou ordinateur) et on drag-and-drop des éléments choisis dans une bibliothèque de contenus graphiques. On a la possibilité de créer plusieurs pages et de les classer dans une arborescence. Pour les moins audacieux, on peut même télécharger des modèles de wireframes tout faits et très complets, et les personnaliser.

Et aussi : Mockingbird (le moins complexe, avec 6 jours d’essai gratuit), smartdraw, Wireframe (plus pour du zoning selon moi, mais je le cite quand même ici car il est fonctionnel et gratuit dans sa version de base).
A noter qu’il existe de nombreux logiciels reconnus sur le marché pour réaliser des wireframes professionnels, avec de nombreuses possibilités telles que le travail interactif en équipe, la récupération/transformation de fichiers externes,… parmi les plus connus, il faut citer Balsamiq, très utilisé en entreprise, ou encore Sketch, un logiciel Mac qui propose une version de 30 jours d’essai et qui a l’avantage de servir autant pour les wireframes, les mockups et les maquettes définitives.
Prototype, maquette et mockup, quelle différence ?
Définition du mockup
De la même façon que le wireframe est une version plus aboutie du zoning, le mockup est une version améliorée et dynamique du wireframe : on y applique une charte graphique et de l’interactivité entre les éléments et les pages.
Dernière étape avant la maquette, le mockup est donc la version la plus fidèle de la future interface en terme de look and feel. Le mockup permet de simuler la navigation et le fonctionnement des différents éléments (clic sur un bouton de call to action, complétion d’un formulaire, déclenchement des messages d’erreur, etc.)
C’est parce qu’il permet une véritable mise en situation que le mockup désigne, par extension, les outils qui permettent de simuler la visualisation d’une interface sur l’écran d’un device (ordinateur, mobile ou tablette, voire sur un t-shirt ou un mug, j’en avais parlé dans l’article « 15 outils gratuits pour réaliser tous vos contenus digitaux sans Photoshop »).

Les outils gratuits pour réaliser un mockup
- Axure, un outil collaboratif de qualité professionnel, qui permet d’animer les contenus et les pages (le 1er mois est gratuit)
- proto.io, qui permet de simuler la navigation avec une interface intuitive et collaborative et une bibliothèque riches d’éléments customisables
- origami un logiciel de création de mockups 100% gratuit mais 100% Mac
- MoqUps avec une version de test vraiment chouette, l’outil le plus abordable d’après moi, intuitif, avec une base iconographique riche
- Invision, une solution populaire pour créer ou animer des fichiers déjà créés dans d’autres logiciels comme ceux de la Suite Adobe ou Sketch. Plutôt chouette, le premier mockup est gratuit.


Définition de la maquette
La maquette est la version ultime et définitive avant le développement du produit final : plus de contenus fictifs et d’éléments à valider, la mise en page, le contenu, la charte graphique sont définitifs. Les maquettes sont souvent livrées en psd (le format de Photoshop) et contiennent les versions mobile, tablette et desktop des interfaces. Ce sera le support de base, avec le cahier des charges, du travail des développeurs.
Définition du prototype
Le prototype est une version de simulation du projet final. Fonctionnel et interactif, il a tous les attributs de look and feel de l’interface finale. Son développement peut avoir deux objectifs :
- Expérimental : le prototype est une version de test pour valider son usage auprès d’un échantillon d’utilisateurs avant un lancement définitif. On parle de version bêta.
- Economique : le prototype est une version de simulation pour tester l’appétence du marché ou présenter le produit en vue d’un investissement permettant le développement du produit final. Dans le milieu de l’entrepreneuriat et de l’innovation on parle de « MVP » : Minimum Viable Product
Pour les dégourdis qui voudraient essayer de développer leur prototype sans dev ni graphiste, la plateforme Bubble.io promet d’y parvenir sans savoir coder. Son usage à but personnel est gratuit donc c’est une bonne façon de l’essayer !
Pour conclure
L’enjeu du choix d’un CMS
Dans le développement de projets digitaux d’envergure (site/application/e-shop aux fonctionnalités innovantes ou à l’arborescence complexe), les étapes de la conception d’interface ne sont pas un luxe : il s’agit de traduire une expression de besoin et de valider, bien en amont du développement, le design, l’ergonomie, les fonctionnalités et l’expérience utilisateur.
Les étapes du maquettage, du zoning au prototype, garantissent le développement d’un produit final efficace et viable. Dans cet optique, le choix du CMS (Content Management System, le système de gestion de contenu) est crucial car il oriente les possibilités graphiques, interactives et fonctionnelles du futur site web.
La remise en question des étapes du maquettage…
Attention, les CMS les plus populaires du marché qui démocratisent la création de sites web tendent à révolutionner les étapes traditionnelles de la création d’interfaces fonctionnelles (Shopify, Strikingly, Wix, Prestashop … voir l’article qui leur est dédié ici).
Ils proposent des modèles pré-packagés de templates à personnaliser, avec des centaines de fonctionnalités à plugger en mode drag-and-drop : dans le même temps, on crée une interface graphique, on agence une architecture et on teste des fonctionnalités… ce qui remet en cause le traditionnel schéma zoning > wireframe > mockup > maquette.
Si le sujet des CMS nouvelle génération vous intéresse, Sébastien a comparé différentes solutions du marché dans cet article !