Piliers de la conversion, de l’expérience client et de l’image de marque, les éléments de rassurance sont des messages, des pictos ou des fonctionnalités qui balisent le parcours d’achat et favorisent une navigation sans couture.
En prenant l’exemple de la boutique en ligne de Lacoste, on passera au crible 12 éléments-clés pour rassurer le visiteur tout au long du parcours client : un savant mélange de garanties qui visent à supprimer les freins de l’internaute et à l’accompagner dans les étapes du tunnel de conversion.
Le design global
Ambassadeur visuel de la marque, le design du site est l’élément de rassurance numéro 1.
A son arrivée sur une page du site, le visiteur doit identifier et reconnaitre les codes de la marque : logo, baseline, charte graphique, univers iconographique, etc. Le look&feel général ressenti sur la page d’atterrissage doit signifier deux choses au visiteur :
- il est au bon endroit (et pas chez un site concurrent ou contrefait)
- il est accueilli sur un site de confiance, mis à jour et entretenu : design et contenu récent, construction habituelle d’un site marchand (un logo, un menu, un panier et bouton de login…)

Les 4 éléments essentiels de la rassurance
Souvent traités dans un même bloc – dans le footer et dans les 3 étapes du tunnel d’achat, à savoir la validation du panier, le choix du mode de livraison et le choix du mode de paiement- les 4 piliers de la rassurance sur une boutique en ligne sont :
- Le paiement : sécurisation de la transaction et moyens de paiement
- La livraison : méthodes, transporteurs, coût et délais d’expédition
- Le service client : services avant et après-vente, méthodes de contact
- Les modalités de retour
Comme ils agissent comme des balises tout au long du parcours client, la bonne pratique veut que ces 4 éléments de rassurance soient identifiés sous la forme de pictogrammes : c’est ce qu’on constate sur le site Lacoste qui les traite dans une même bannière, à deux reprises dans le footer.

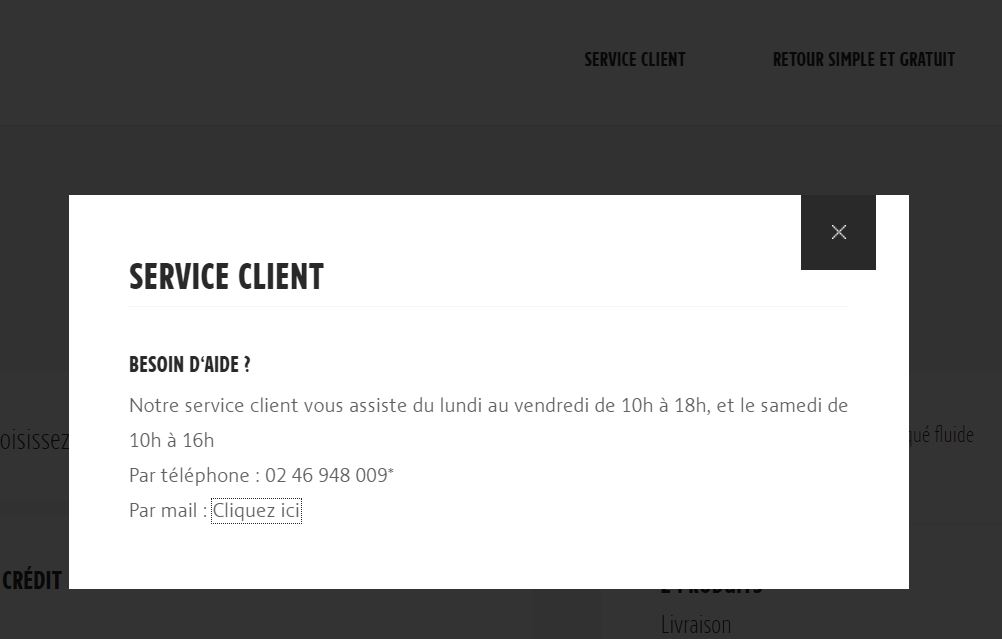
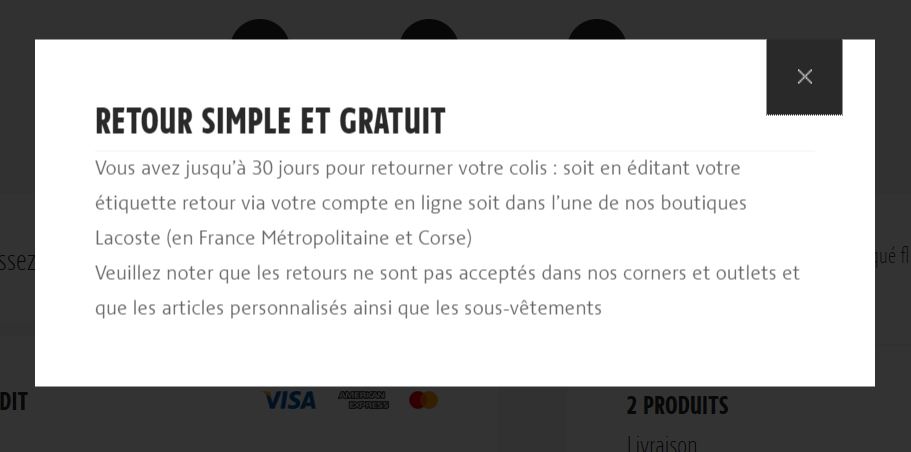
Intéressant, la marque a fait le choix de simplifier son header dès la page de validation du panier. Comme on le voit sur la copie d’écran ci-dessous, le header d’origine est remplacé par un header minimaliste qui contient les 4 onglets de réassurance.
Chacun d’eux s’ouvre dans une light-box. Le client est accompagné et rassuré jusqu’à la confirmation de commande: le service client est accessible, le retour sera simple et gratuit si besoin, le paiement est sécurisé et en fin la livraison se fera en 24h.

Le paiement
Comme on le verra avec le certificat SSL, la sécurité du paiement est un élément de rassurance essentiel, la transmission des données bancaires demeurant un enjeu crucial pour garantir la confiance du client.
Pour le rassurer, il faut lui montrer qu’il va pouvoir utiliser les moyens de paiements de son choix : carte bancaire, virement, PayPal, solutions de paiement en plusieurs fois, etc.
Ici encore, il est d’usage d’afficher les logos de ses moyens de paiement qui bénéficient d’une notoriété rassurante : Dans le footer, dans les fiches produits et jusqu’à la page de paiement elle-même on les utilise comme des cautions de rassurance.

La livraison
La mise à disposition du produit est clairement le talon d’Achille du e-commerce, qui, dans son essence ne peut offrir une disponibilité immédiate au client : Il est donc primordial de rassurer le visiteur avec des informations sur la livraison du produit qu’il s’apprête à acheter :
- Délai de livraison : évidemment, plus c’est rapide, plus c’est satisfaisant
- Transporteurs et de modes de livraison : en relai, à domicile, en consigne, en click & collect …
- Coût de livraison : s’il est trop élevé, ce peut être un vrai frein à l’achat (pour la moitié des paniers d’après la Fevad !). Informer dès le début de la navigation du coût de la livraison ou proposer un palier à partir duquel la livraison est offerte peut être un excellent facteur de rassurance.
- Conditionnement et préparation de la commande : peu important pour certains secteurs, ce peut être un véritable enjeu de rassurance sur la vente de certains produits : qualité de la protection, soin apporté au colisage ou encore respect des normes d’hygiène au moment de la préparation du colis
Comme pour les moyens de paiement, il est important de marteler les éléments de rassurance concernant la livraison sur toutes les étapes du tunnel d’achat, et idéalement dans le header et le footer : affichage du logo des transporteurs, promesse de délai de livraison ou encore palier à partir duquel les frais de port sont offerts.
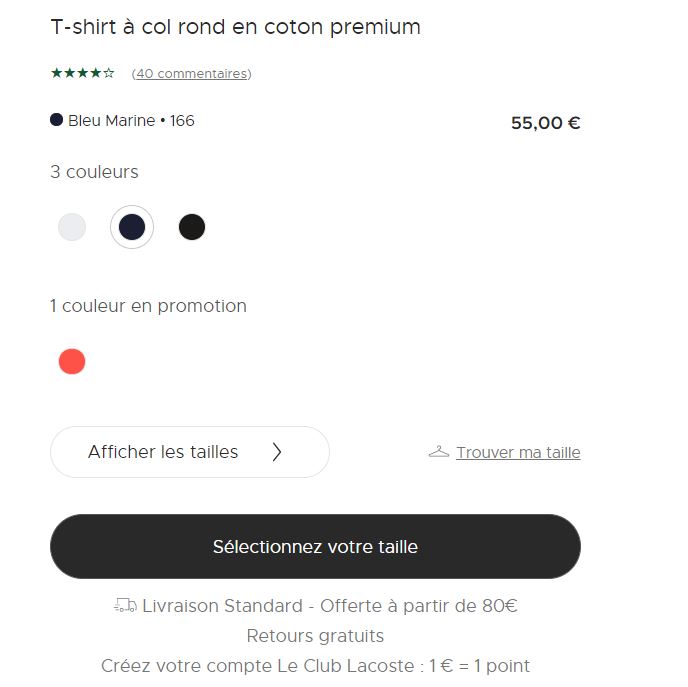
Comme le fait Lacoste, rappeler les informations concernant la livraison et les modalités de retour dans la fiche produit est aussi une excellente pratique.

Le service client et l’aide à la vente
Par email ou par téléphone, l’accès simplifié à un service client est le 3ème élément crucial de rassurance, surtout si l’on commercialise des produits complexes ou chers.
Ce n’est pas le cas de Lacoste mais certains e-shop font le choix de proposer de l’aide au client pendant sa navigation via un chatbox.
Selon l’emplacement et le moment de son apparition, ce genre d’outil à sa place parmi les éléments de rassurance, d’autant plus en dehors des plages horaires de disponibilité du service client traditionnel.

En avant-vente ou en après-vente, le service client doit être accessible sur la plupart des pages, à des emplacements stratégiques au même titre que les éléments de rassurance concernant le paiement et la livraison.

Les modalités de retour et de remboursement
Comme un achat sur internet implique davantage qu’en magasin le risque de se tromper ou de ne pas être satisfait (on ne voit pas le produit en vrai, on ne l’essaye pas, …), il est essentiel de fournir au client un maximum d’informations sur les modalité de retours et de remboursement.
Frein à l’achat pour plus de 40% des internautes (source Fevad), la gestion des retours produit est en enjeu de conversion. Il faut donc baliser le site d’éléments de rassurance sur ce sujet et mettre en place un système de retour le moins contraignant et le moins cher possible, tout en jonglant avec le challenge de conserver un taux de retour le moins élevé possible…


Sur le site de Lacoste, l’information sur les retours est systématiquement associée aux 3 autres éléments de rassurance que sont la sécurité du paiement, les infos de livraison et le service client : dans le footer, dans les fiches produits et à chaque étape du tunnel d’achat, l’e-shop rassure avec un pictogramme « retours gratuits ».

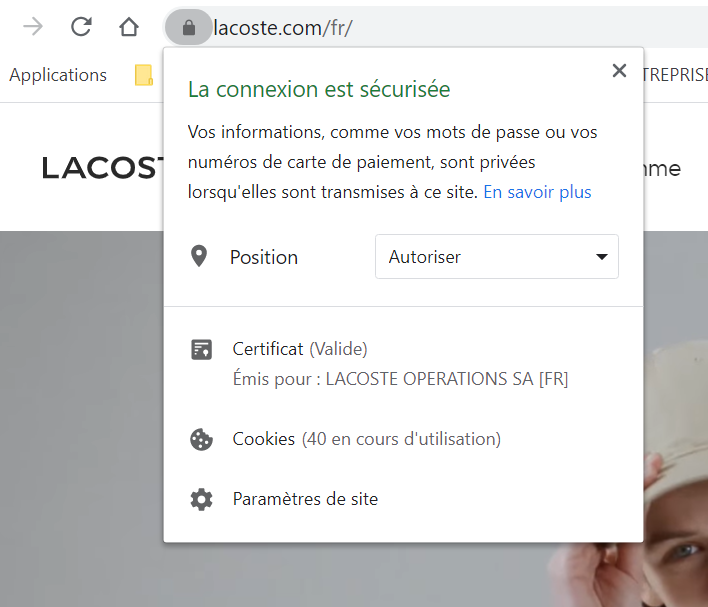
Le certificat SSL
Elément de rassurance incontournable depuis juillet 2018, le certificat SSL garantit une connexion sécurisée : signalé par un cadenas et la présence du protocole « https », il assure le cryptage des échanges entre le navigateur et le serveur.
Les données personnelles et transactionnelles de la navigation sont alors inviolables car cryptées. Depuis l’été 2018, les sites restés en « http » sont signalisés comme « non sécurisés » par Google Chrome et le navigateur les pénalisent dans leur référencement : pas terrible pour rassurer le client…

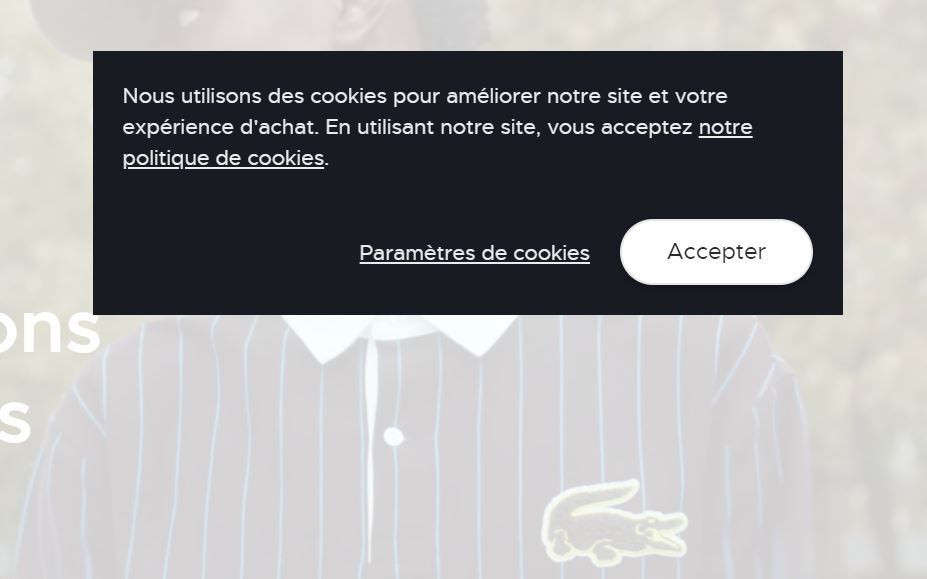
Le traitement des données
Depuis mai 2018, le RGPD, le Règlement Général sur la Protection des Données, demande aux éditeurs de site de collecter le consentement des visiteurs à la collecte de leurs données de navigation, via les fameux cookies.
Le bandeau de privacy et la fenêtre pop’in de collecte du consentement sont devenus des éléments essentiels de rassurance pour les internautes qui se sont habitués à l’affichage de ce message lorsqu’ils arrivent sur un site.
S’il n’y en a pas, c’est que le site n’est pas en règle et qu’il ne protège pas les données de navigation et de transaction…

L’information produit
Puisque sur le web l’internaute n’a pas accès au produit physiquement, il faut y palier par un maximum d’informations.
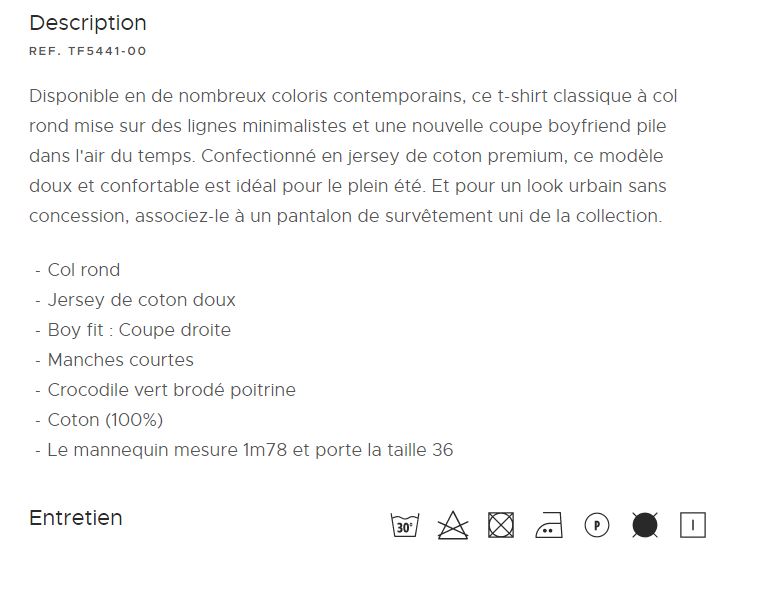
Et c’est là un vrai levier de rassurance : photos les plus détaillées possible, informations précises, bénéfices produit, détails des composants et de l’entretien, … , plus il y a d’infos, plus le visiteur est susceptible d’ajouter le produit au panier.
Ici, Lacoste fait figure de très bon élève avec un descriptif détaillé, de nombreuses vues produit, des informations sur la composition, des recommandations stylistiques et des conseils d’entretien. On a autant d’informations (voire bien plus) qu’en se rendant en boutique :

Le guide des tailles
Plus qu’aucun autre secteur, le prêt-à-porter en ligne à le défi d’aiguiller le client vers l’article qui lui conviendra le mieux, avec à la clé la satisfaction client et la baisse du taux de retour.
Choisir la bonne taille est essentiel et il y a 3 façons de permettre à l’internaute d’y parvenir dans une fiche produit :
- Donner la taille portée par le mannequin et ses mesures (voir l’exemple de Lacoste)
- Mettre à disposition une grille de taille et laisser le soin à l’internaute de prendre ses mesures
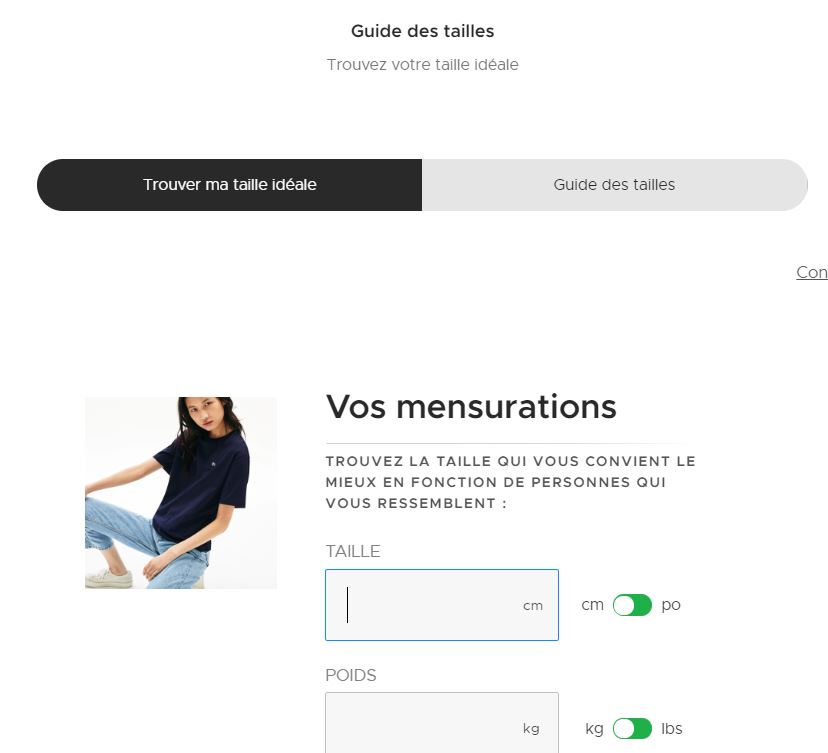
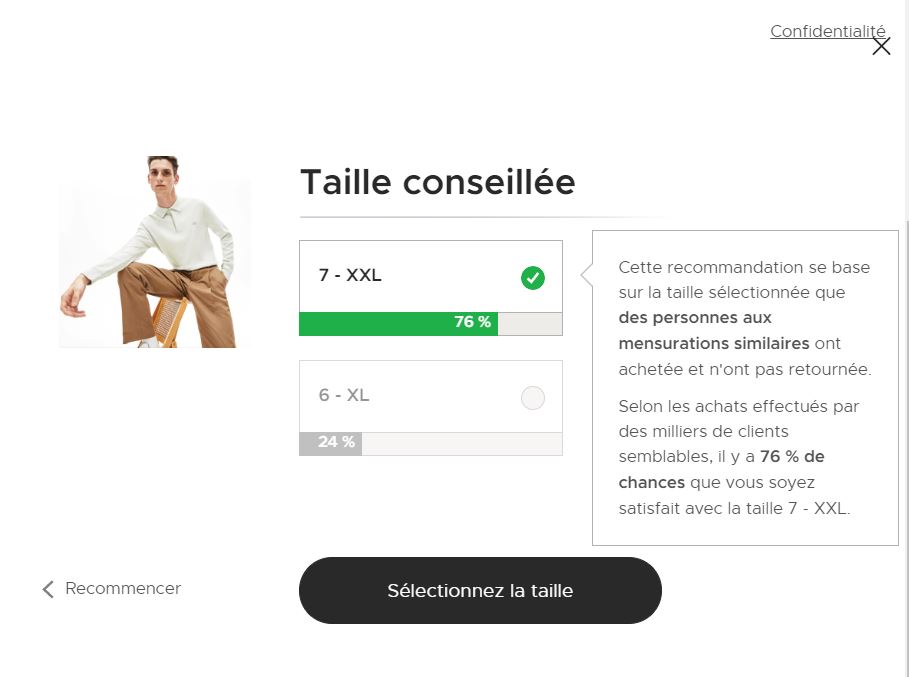
- Intégrer un service de guide des tailles qui va orienter le client, en fonction de sa taille, de son poids et de sa morphologie, vers la taille adéquate. Basés sur les grilles de taille des modélistes et enrichis par des algorithmes, ces outils sont souvent une fonctionnalité fournie par un partenaire third-party, intégrée au e-shop (Fitizzy, Fit Finder, True Fit,…). Chez Lacoste, c’est la solution Fit Analytics qui est utilisée et, pour l’avoir testée, elle fonctionne très bien.


En plus des fiches produits, le guide des taille est accessible également dans le footer du site Lacoste, à côté des CGV et des paramètres de confidentialité.
Pour les autres secteurs, on peut mettre à disposition du client depuis la fiche produit des fonctionnalités de rassurance comme des comparateurs de caractéristiques/performances produit, des outils de simulation 3D, etc.
Les notes et les avis clients
Véritables leviers dans la décision d’achat, les notes et les avis clients influenceraient 88% des consommateurs (source Forbes) : notation du produit ou du site marchand, avis clients bons ou mauvais, ils sont de vrais facteurs de rassurance car ils sont le signal d’un effort de transparence de la marque/du e-commerçant.
Souvent confié à un prestataire, (on parle d’ailleurs de tiers de confiance certifiés AFNOR comme Trustilot, Avis Vérifié ou BazaarVoice), les avis et notes clients constituent d’importants éléments de rassurance et impactent à la fois la conversion et le panier moyen.

On peut afficher ces notes dans le header, le footer et dans les fiches produits. Lacoste joue le jeu en ajoutant aux notes les avis clients et leur donnant une importance conséquente: à la fin de la fiche produit, les commentaires des client sont affichés :

Les services d’accessibilité
Lacoste a fait le choix d’intégrer l’outil Facil’iti dont nous avions parlé dans l’article sur l’e-commerce responsable et engagé .
La fonctionnalité, disponible via le footer, permet d’adapter l’affichage du site à un certain nombre de difficultés que peuvent avoir pour naviguer les personnes ayant des difficultés visuelles, motrices ou cognitives.
Selon un profil que l’on remplit au préalable, le site Lacoste va s’afficher différemment et s’adapter à différents comportement de navigation : adaptation des zones cliquables, modifications des couleurs et de la taille des textes, etc.


Les CGV et la FAQ
Obligatoires sur les sites marchands, les Conditions Générales de Ventes peuvent être consultées par l’internaute depuis le footer ou lors de la validation du panier ( c’est d’ailleurs une obligation légale de cocher un optin pour les accepter) : protection des données personnelles, moyens de paiement et de livraison, conditions de retours et de remboursement… autant de sujets qui sont synthétisés et simplifiés par les éléments de rassurance au cours de la navigation.
Ce n’est pas le cas de Lacoste mais beaucoup d’e-shops ajoutent aux CGV une Foire Aux Questions (la fameuse FAQ) qui a deux grands avantages :
- elle est pédagogique et peut servir désengorger le service client en « écrémant » des questions fréquentes
- très apprécié des robots de Google, elle sert à optimiser le référencement naturel
La clarté du tunnel d’achat
Une fois les produits ajoutés au panier, tout reste à jouer. Dernier stade avant la conversion, c’est sur la page de validation du panier qu’il faut redoubler d’effort pour rassurer l’internaute dans sa démarche d’achat.
Pour permettre au client d’identifier clairement les étapes du tunnel d’achat, Lacoste a numéroté les 3 pages qui se succèdent : le panier, la livraison et le paiement.
Cette simplification visuelle à deux avantages : elle est pédagogique et psychologique : pas de risque de s’impatienter ou de rater une étape, cette pagination agit comme un balise visuelle, extrêmement rassurance dans le process d’achat.
En plus du header simplifié évoqué plus haut, tout est mis en œuvre pour effacer les derniers freins à la conversion.

Pour conclure
S’ils sont essentiels pour conforter le client dans sa décision d’achat tout au long de sa navigation, les éléments de rassurance ne se cantonnent pas au e-shop : ils peuvent être intégrés aux newsletters et aux emails transactionnels pour générer de la confiance, offrir du service et encourager la conversion.
